Introduction
As a beginner to the JavaScript programming language, I had faced this question so many times:
Does JavaScript Interprets the Source code, or it really Compiles?
Many of the answers that I found on the internet made me as Confused as,
 From https://giphy.com/
From https://giphy.com/
Few of the other online posts, discussions, blogs shed some bright lights on it. I thought it would be better to put it in a concise and easy to understand manner here.
This is the first post of the series, JavaScript: Cracking the Nuts. I hope you enjoy reading it.
JavaScript Interpreted or Compiled?
In general, JavaScript is categorized as a dynamic or interpreted language. There are lots of misunderstandings about this fact. We need to ask and find the answers of,
- Is it entirely fair to say, JavaScript is an Interpreted Language?
- What is the difference between an Interpreter and a Compiler?
As mentioned in Wikipedia,
An interpreter is a computer program that directly executes instructions written in a programming or scripting language without requiring them previously to have been compiled into a machine language program. It translates one Statement at a time.
Whereas,
A compiler is computer software that transforms computer code written in one programming language (the source language, like JavaScript, etc.) into another programming language (the target language, like machine code).
The first thing to understand, Computer doesn't understand the programming languages directly. Every programming language got its own syntax, grammar, and structure. No matter what programming languages(JavaScript, Python, Java, etc.) are writing the code with, it has to be translated into something that the machine(Computer) understands.
The most important fact here is, how does the JavaScript source code go through the journey of becoming a machine-understandable language? JavaScript Engine performs many of the steps(in fact, more cleaner and sophisticated ways) that a typical Compiler would perform in compiling source code.
In JavaScript, the source code typically goes through the following phases before it is executed,
- Tokenizing: Breaking up a source code string into meaningful chunks called,
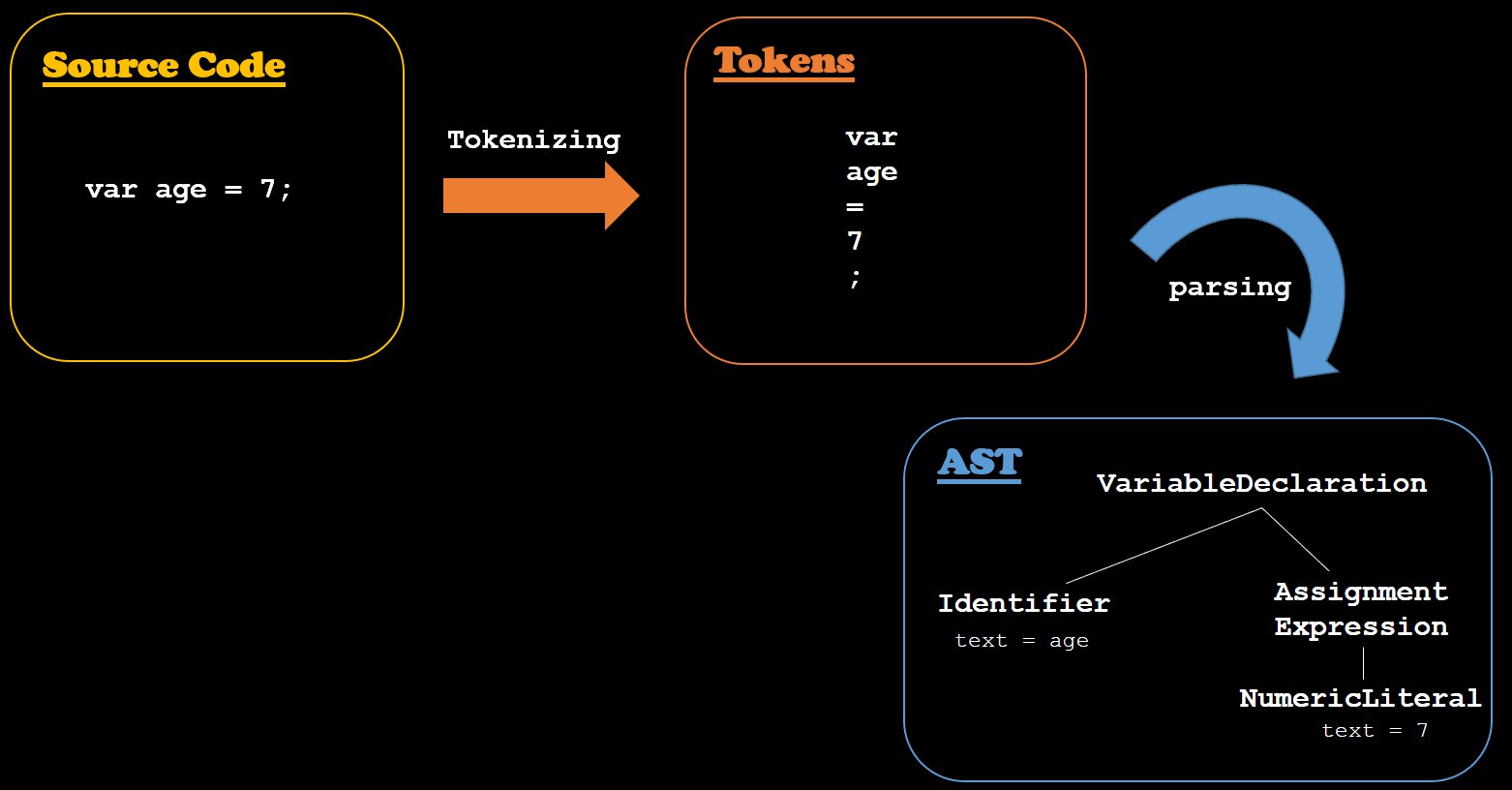
Tokens. For example, the source code var age = 7; can be tokenize as, var, age, =, 7 and, ;. - Parsing: Parsing is a methodology to take the array of Tokens as input and turn it into a tree of nested elements understood by the grammar of the programming language. This tree is called Abstract Syntax Tree(AST).
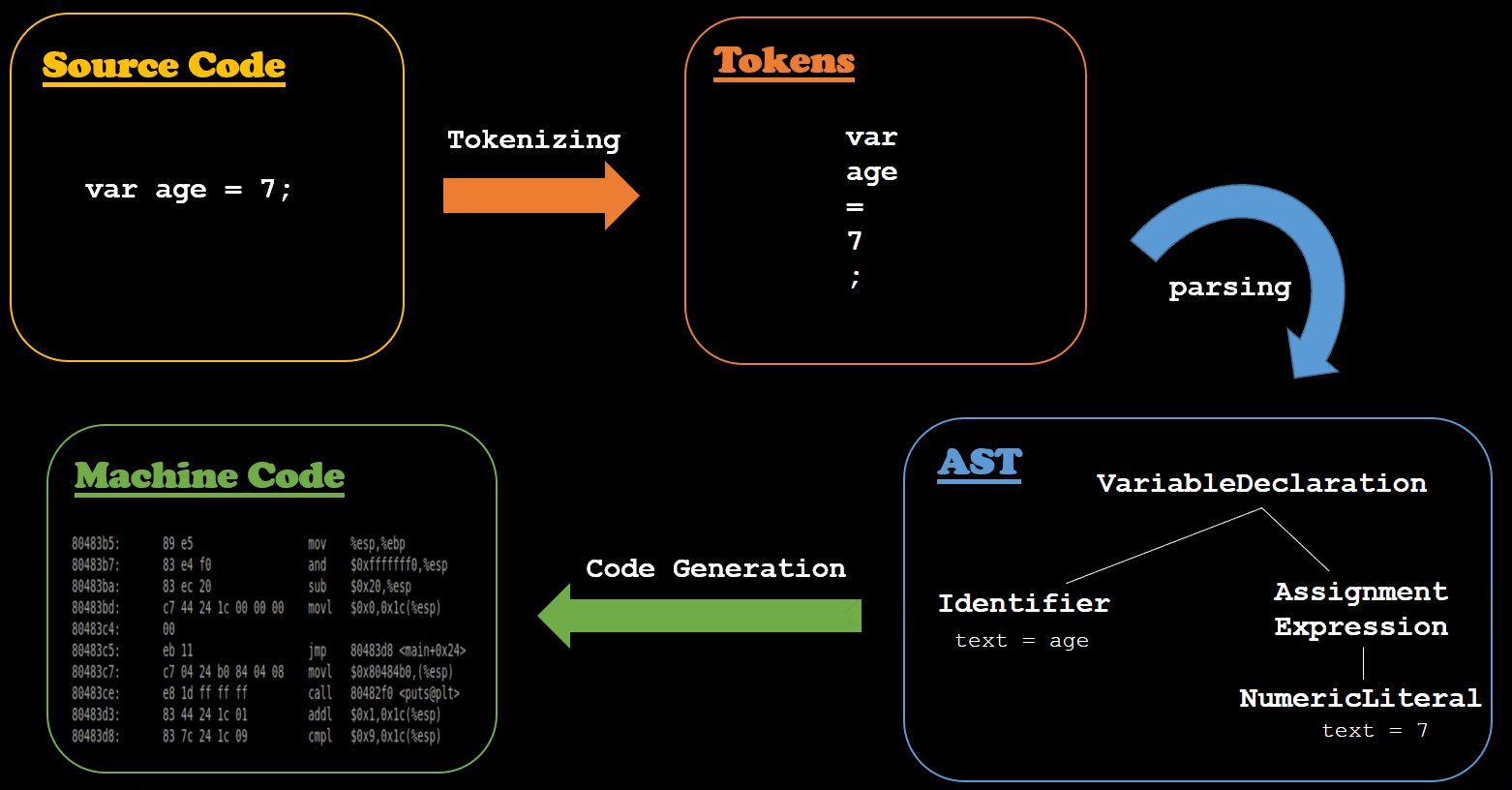
- Code Generation: In this phase, the AST is used as input, and an executable byte-code is generated that is understood by the environment(or platform) where the executable code will be running. The executable byte-code is then refined/converted even further by the optimizing JIT (Just-In-Time) compiler.
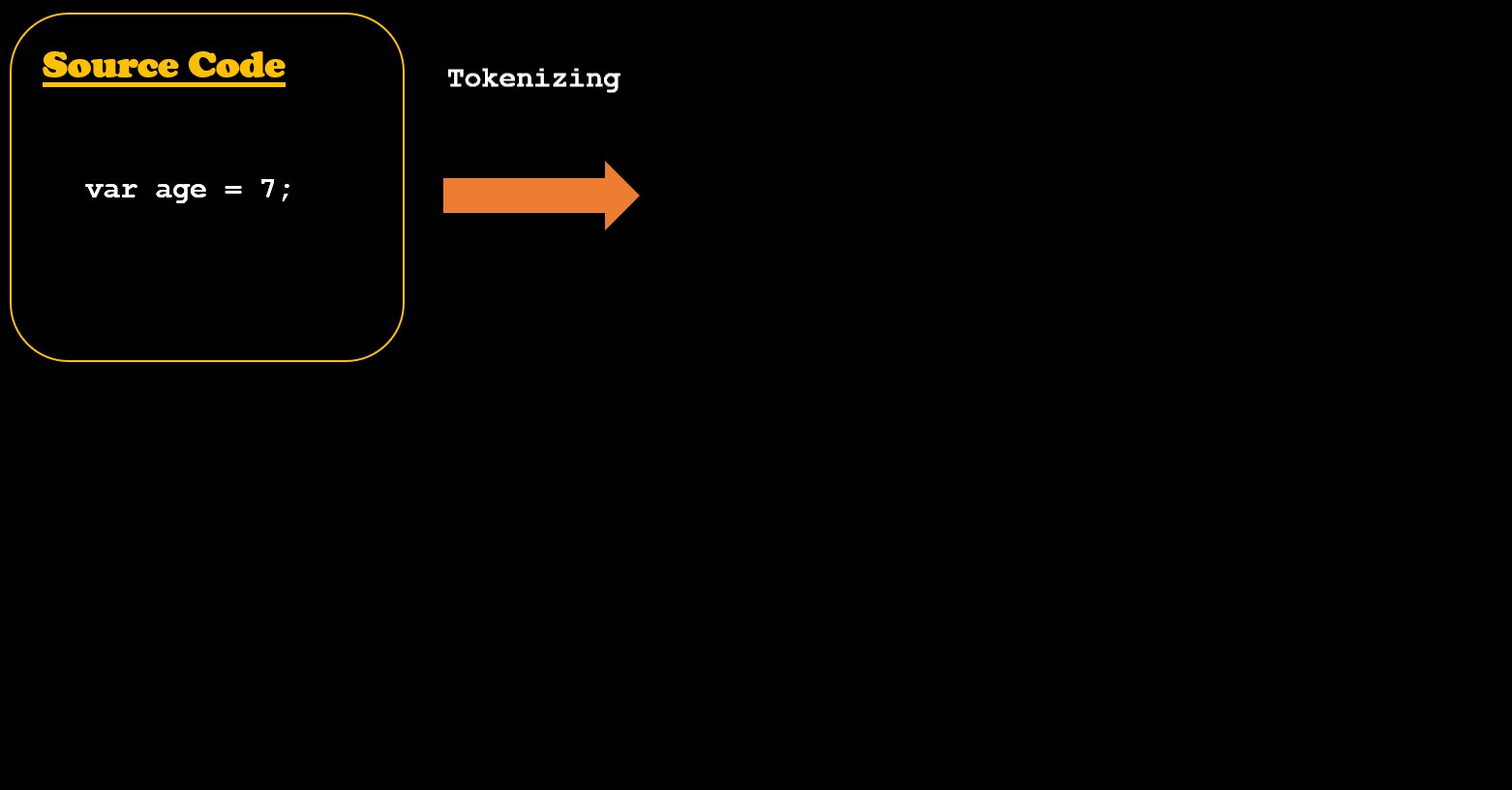
"A Picture worth thousand words". Here is a pictorial representation of how these three phases take place:
 JavaScript Code Compilation Steps
JavaScript Code Compilation Steps
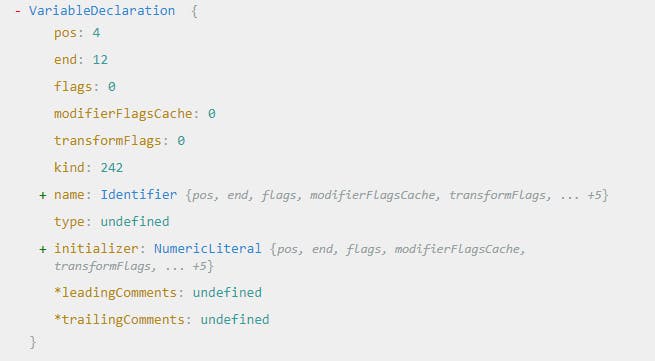
You can use the AST Explorer tool to see how code written by you gets parsed into an Abstract Syntax Tree(AST).
 Created using AST Explorer
Created using AST Explorer
Conclusion
To conclude, JavaScript code indeed gets compiled. It is more closer to be Compiled than Interpreted. It is compiled every time. Next time, if someone asks the question, Does JavaScript really Compiles? The answer is a loud YES. After the compilation process produces a binary byte code, the JS virtual machine executes it.
Unlike other programming languages like Java, the compilation doesn't take place at the build time. The three phases described above are not the only things that happen to Compile JavaScript Source code. JavaScript engine needs to perform lots of optimization steps to tackle performance issues.
As a developer, we are abstracted away from all of these. We will see more in-depth topics about JavaScript Engine in the future post of the series.
It's time. Let's call it out, JS is a Compiled Language.
Resource
The resource I recommend for this subject is,
This is an excellent read if you are looking for more detailed explanations. You can start reading from this section directly. My favorite part from this read is,
So what do "parsed" languages have in common with "compiled" languages? First, all compiled languages are parsed. So a parsed language is quite a way down the road toward being compiled already. In classic compilation theory, the last remaining step after parsing is code generation: producing an executable form.
Credit
- The Cover image used in this post is edited on top of this image from Freepik
I hope you find the article useful. Please Like/Share so that it reaches others as well. If you enjoyed this article or found it helpful, let's connect. You can find me on Twitter(@tapasadhikary) sharing thoughts, tips, and code practices.
To get e-mail notifications on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page.
In the next post of the series, I'll be explaining another fundamental concept called, JavaScript Execution Context, like never before! Stay Tuned.

