Let me put a dramatic start to this one.
This is not just a blog, story, or any other technical article. This is rather a realization that I had very recently. I have seen two categories of JavaScript developers in my surroundings. One that knows how to write a program(or application) with it. Another category of people who know(or have the thirst to know) how JavaScript was written fundamentally as a programming language. It is no good or bad between these two categories. However, it is mostly about the transition and balance between one another.
Now coming back to my own realization that I was talking about, it all started with the question I had, "What is Javascript"? I spent time searching for the answer over the internet, books and the best that I got so far(and by far) is:

The definition above opened the door for asking lots of other questions. Single-Threaded, How does it support asynchronous things? What makes it non-blocking and concurrent? How does it work internally? The shortest answer was Javascript's Event Loop Model. As I understood broadly, there are mainly three components to it for an execution context.
- Call Stack where functions and their parameters are pushed to form a Stack Frame. This stack frame is a memory location in the stack. The memory is cleared when the function returns as it pops out of the stack.
- Room for Web APIs to evaluate. Example of Web APIs are, setTimeOut, onClick, onMouseOver etc.
- Queue where CallBacks are en-queued, managed, and de-queued to get executed in order. This queue is called the Task Queue. There is another variance called, Job Queue which we will see later.
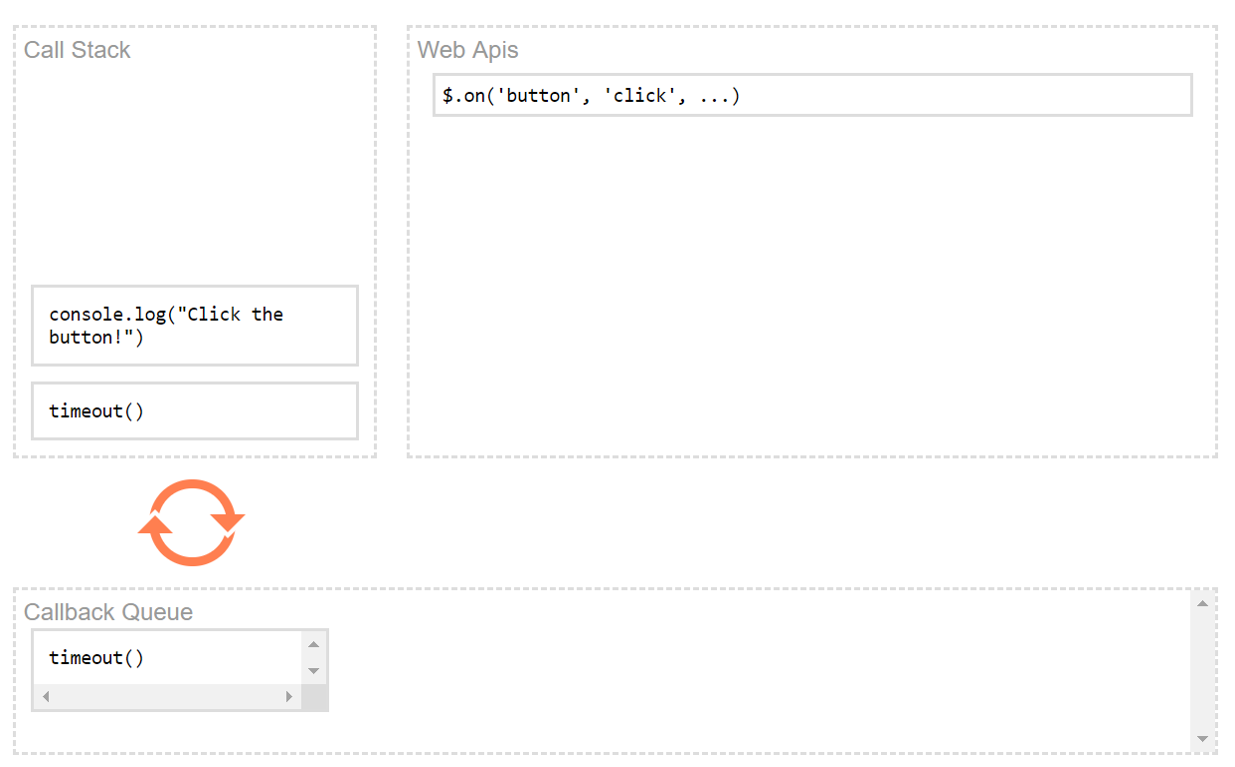
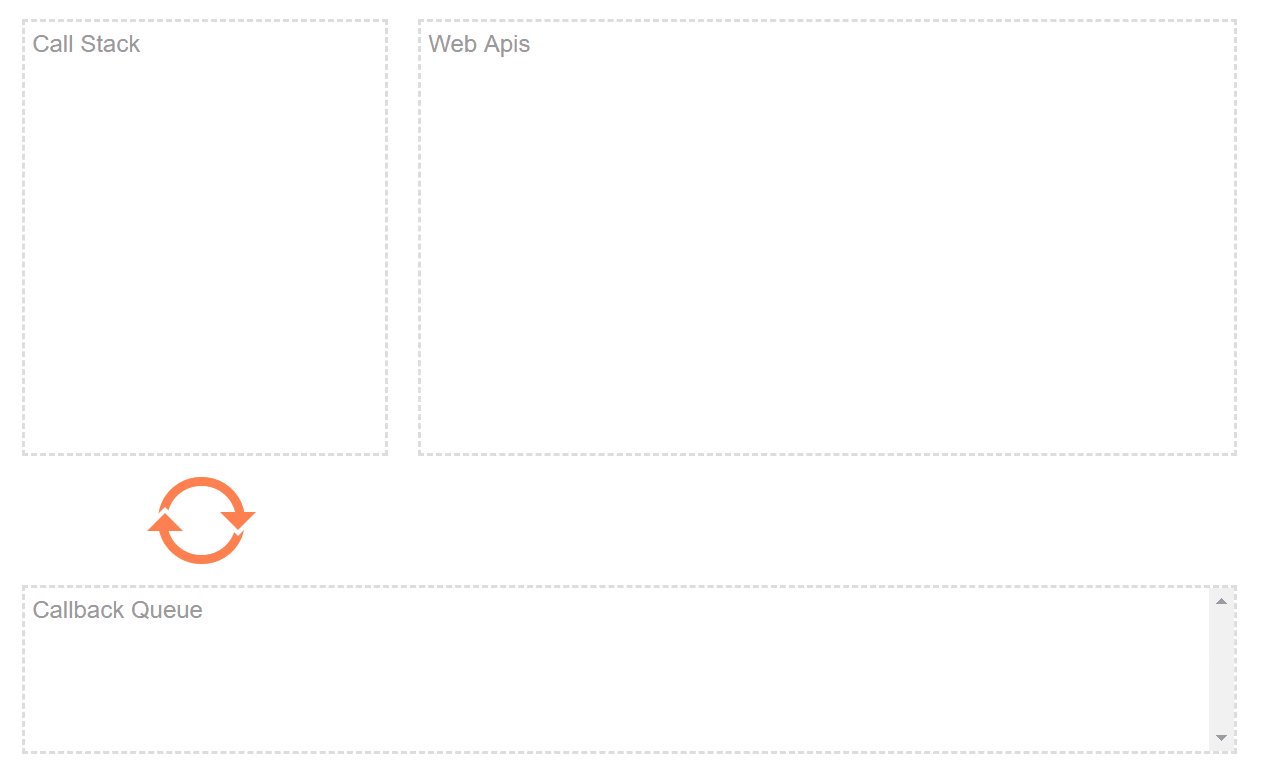
"A picture is worth a thousand words". Here is the arrangement of all these components in the Event Loop Model(At this point, you don't have to understand it fully. Keep Reading) :
 (This Screenshot is taken from a fantastic online tool, latentflip.com/loupe)
(This Screenshot is taken from a fantastic online tool, latentflip.com/loupe)
So how does it work altogether?
- The Call Stack executes the items in the order. One at a time, and then again, One at a time! Everything else waits in Task Queue or Job Queue until the Call Stack is free.
- If there is a Web API call(like, someone clicks on a button or a setTimeOut has been called), it gets executed immediately outside of the stack. However, if there are Callbacks to be executed, those get placed in the Queue in the order, they are supposed to be invoked.
- There is something called Event Loop which constantly looks into the fact, that if the stack is empty then, push the items from the Task Queue to the Call Stack for execution.

Let's explain this with a simple Code Execution.
const tom = () => console.log('tom');
const jerry= () => console.log('jerry');
const cartoon = () => {
console.log('cartoon ');
setTimeout(tom, 5000);
jerry();
}
cartoon ();
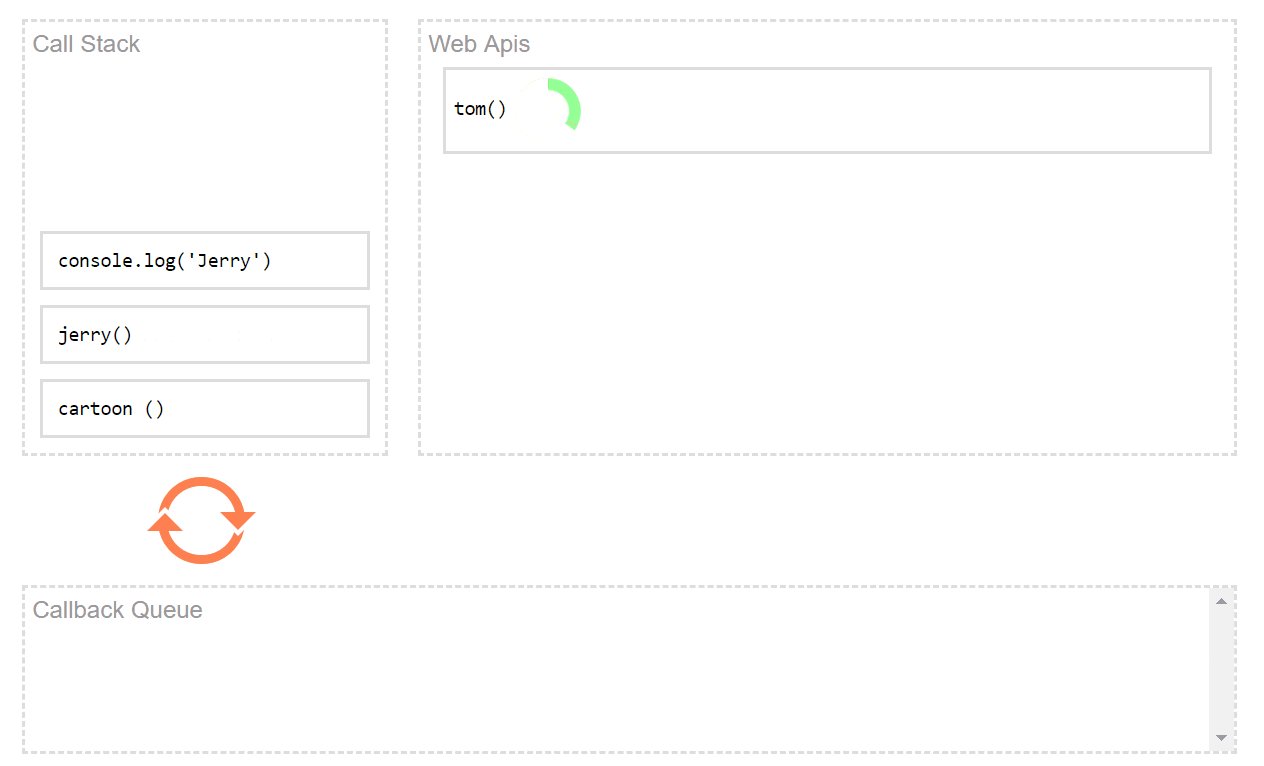
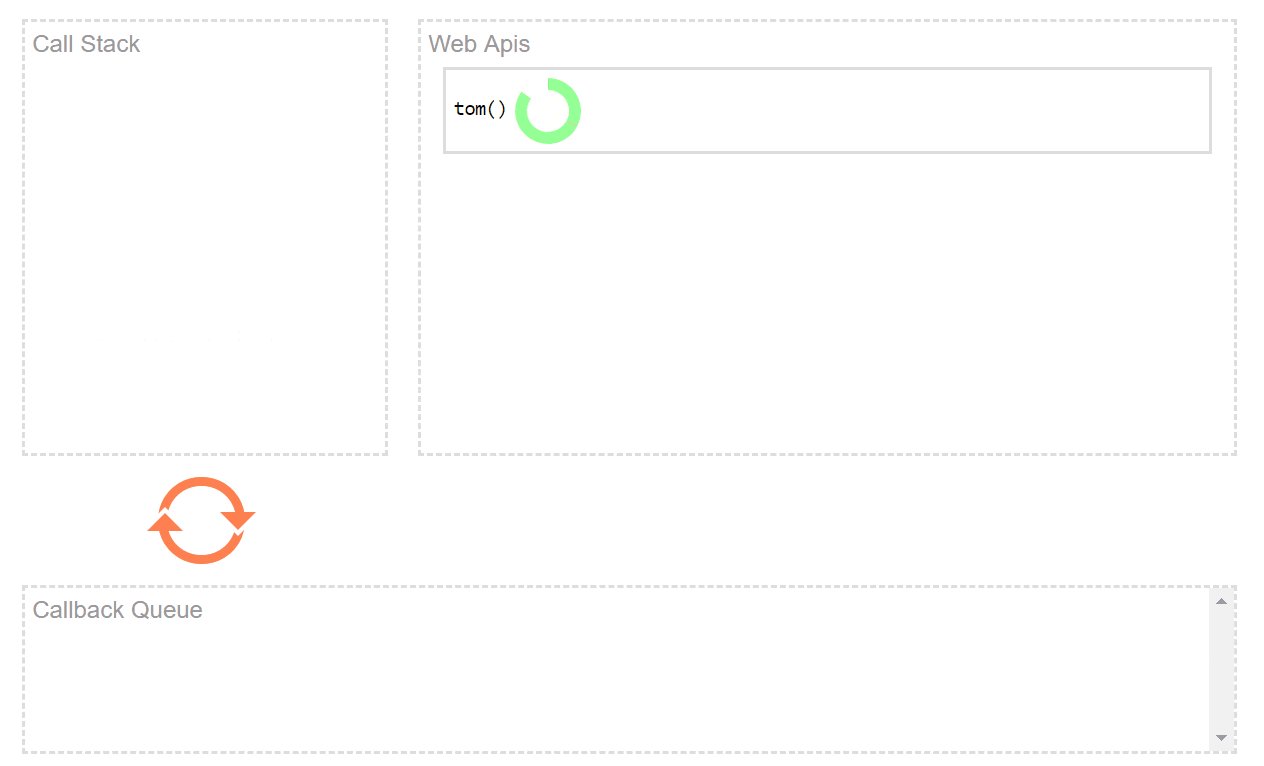
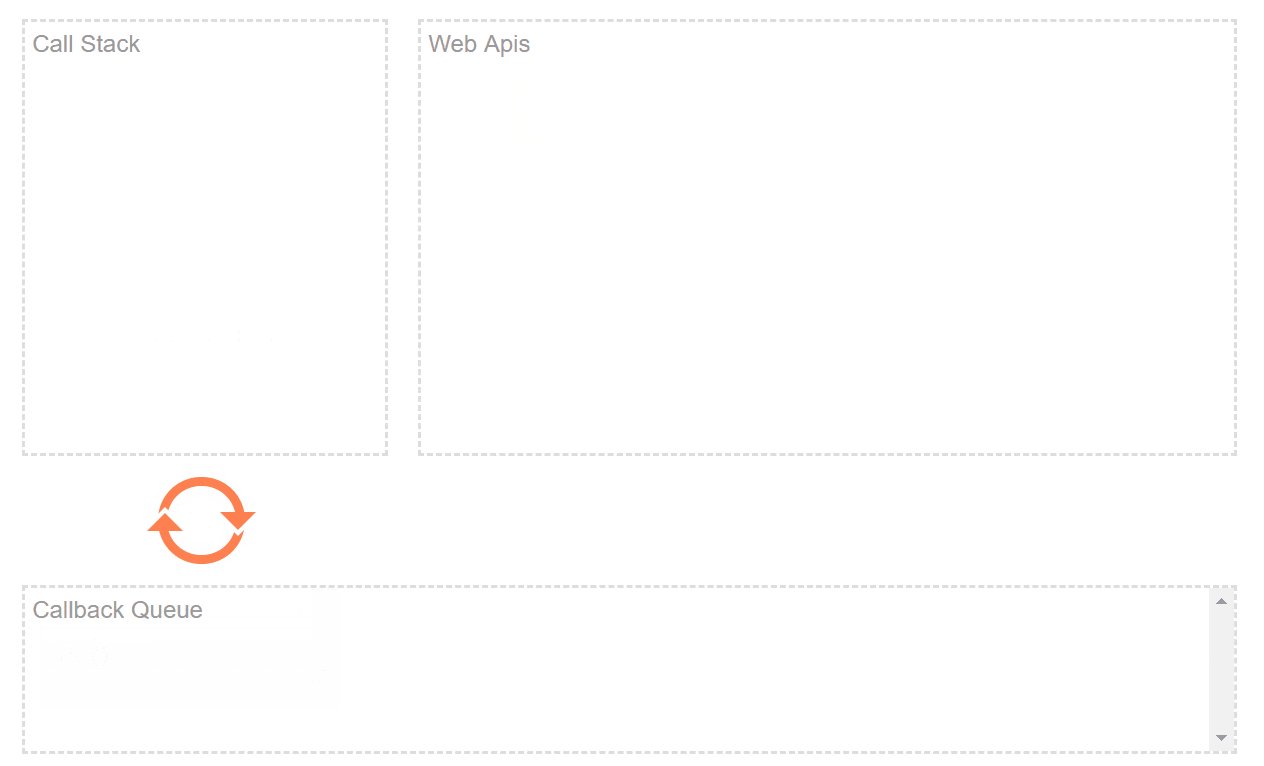
The Event Loop is in Action (Observe the sequence couple of times):
(Courtesy: latentflip.com/loupe)

So what is happening there? Let us see step by step.
- Let us assume that the Call Stack was empty at the beginning.
- The function
cartoongets into the stack and it will be executed line by line. - The
console.log('cartoon ')is pushed into the stack and executed. - The next like
setTimeout(tom, 5000);will be handled outside of the Call Stack as it is a Web API. It has a Callback function calledtomwhich will be en-queued in Task Queue. - Next in Call Stack is the function
jerry()which gets executed. - And then finally the function
cartoonexited. - At this point, the Call stack is free. Hence the Event Loop will de-queue the callback it has in Task Queue and push it to Call Stack for execution.
- The function
tomgets executed in Stack Frame. - The Call Stack is free again.
That's all about it! The event Loop Model is really nothing that of so much difficulty and seriousness. It is about understanding how things work in an orchestrated manner. As I mentioned before, there are different types of queues, Task queues, and Job Queue. I have generalized it here as Queue. I shall be writing another post to explain the difference specifically.
Hope you liked the post, Stay Tuned!