Welcome to the brand new series on JAMstack called JAMstack for All. It is the first article from the series, and I would like to keep it as an Introduction to JAMstack.
Before we go on, let me first introduce the Series to all of you. As the name indicates, it is for all. No matter if you are a Full-Stack, Client-only, Server-preferred, from Quality or DevOps teams.
This series will cover,
- ✍️ An Introduction to JAMstack. That's all in this article.
- ✍️ Traditional vs. JAMstack.
- ✍️ Technology Ecosystem around JAMstack.
- ✍️ JAMstack for the Enterprise and Server side of the things.
- ✍️ Where JAMstack may not fit well.
- ✍️ Case studies, Workflow, Examples, and lots of resources to learn ahead.
The primary objective of this series is to share my working knowledge on JAMstack with you so that you as a reader can gain knowledge out of it. So let us get started.
A bit of History
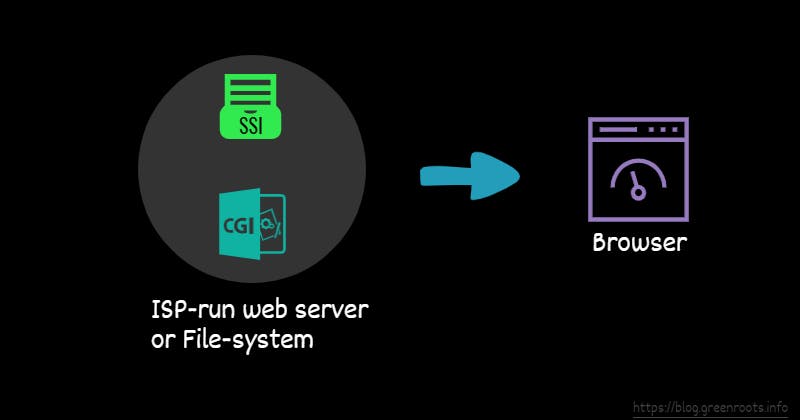
Once upon a time(yeah, it sounds like those fairy tales), web content used to be static. There were only a few content creators, while the majority were consumers. Unfortunately, there were no options for the users(or consumers) to contribute the content back.
The server's file system served these contents. The pages were built using Server Side Includes(SSI) or Common Gateway Interface (CGI). This era of the web was famously known as Web 1.0.

As time passed, consumers built the interest to contribute—the demand to interact and collaborate through social media grown bigger. The desire to share user-generated content gave birth to many virtual communities.
With this demand and desire, static pages served from a server were not enough. There was an increasing need for better markup support, page style support, and some dynamic content. Web programming introduced the likes of HTML, CSS, and JavaScript to content creators and application developers.
The Client-Server architecture also evolved where we needed a database or storage to store the content, A server to serve it on demand, and finally, the Client to request it. Enterprise application solutions also started becoming more user-friendly and, at the same time, more complex to manage. This era of the web is called web 2.0. We all are proudly part of it today to a great extent.
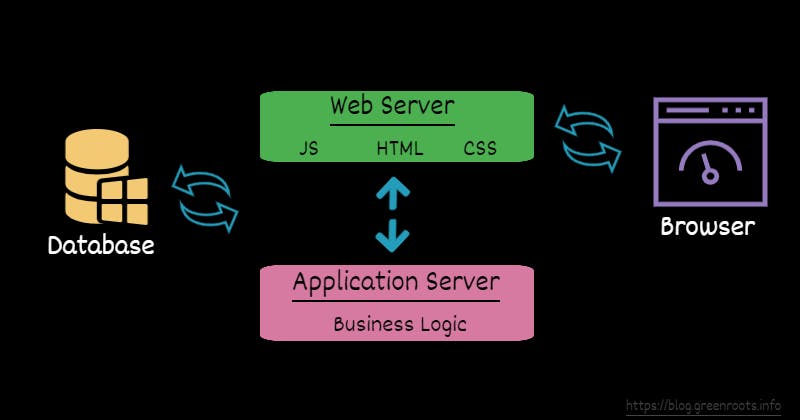
Here is a very high-level diagram of how a monolithic client-server architecture model may look like,

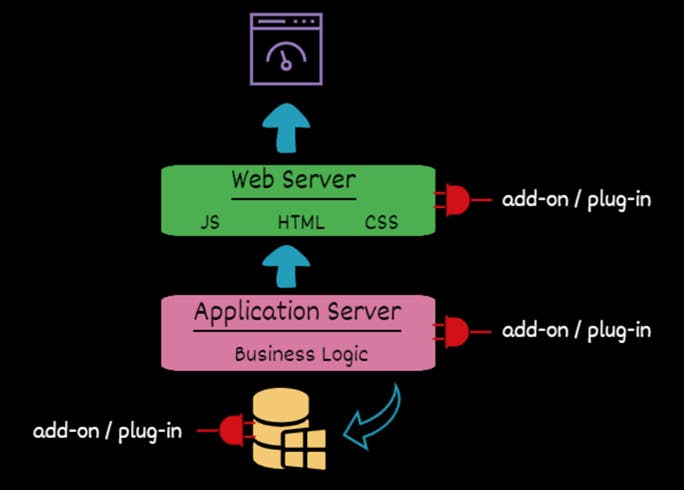
Few important aspects to note here. First, each of the blocks shown above may need some plumbings overtimes. So be it for upgrading OS versions, security patching, end-of-life of the services, or any other miscellaneous maintenance.
The database may need an add-on based on the customer use-cases, the web and application servers may need plug-ins based on the situations. But, the bigger question to ask,
Who will do all these plumbings/patching/maintenances?

The answer is straightforward. However, the work of upgrading, security patching, and maintaining is not so trivial. For example,
If you have your website built, managed, and hosted with blog creation tools like
WordPress(or WordPress CMS),Drupaletc., it is their responsibility to ensure all maintenance, security fixes, OS upgrade, etc. happen on time.Is WordPress secured? Well, it depends. As a user, you may get locked with a platform. In case of a security vulnerability or the origin server down, it impacts you directly.
In the case of enterprise applications, all these have to be maintained by developers, testers, build experts. So we can not afford any security issues, huge lags, downtime, etc., to impact our customers.
Don't forget about the cost. Managing, maintaining servers and databases in-house are not cost-friendly. It has to be funded well by the respective business units as part of their budget plans.
No matter what, these three pillars are essential to consider for a blogging platform, content creator, or enterprise app. These three pillars decide the customer success for you and your organization.

JAMstack
Alright, finally, we are here. In 2016, a few developers promoted the JAMstack principles. The real boom started in the year 2017 when they pushed the JAMstack concept further. The community started growing around it. The last three years have been exceptionally well for JAMstack, with people taking it more seriously than ever.
So, what is JAMstack?
"A modern web development architecture based on
client-sideJavaScript,reusableAPIs, andprebuiltMarkup" — Mathias Biilmann (CEO & Co-founder of Netlify).
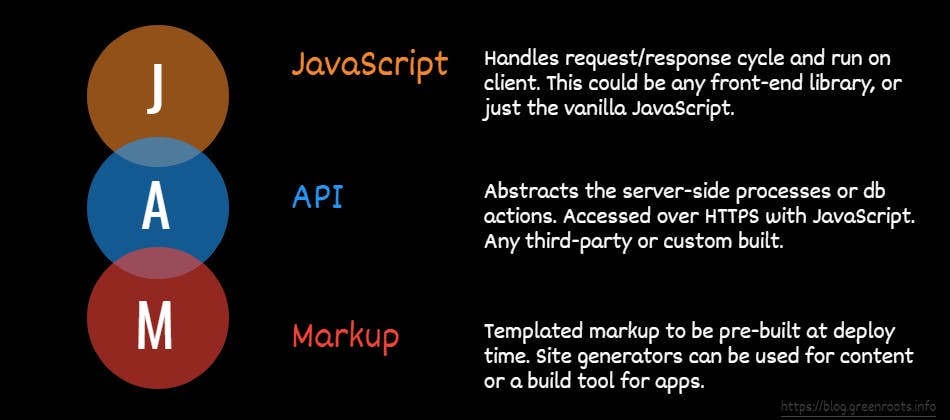
The JAM of JAMstack stands for,

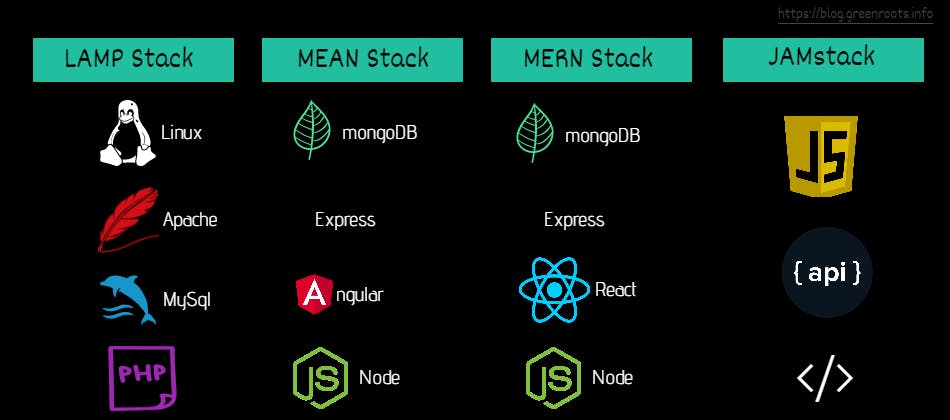
A technology stack is not a new thing. We have seen many stacks evolved in the last couple of decades. However, an important point to note here is, unlike many of the technology stacks in the past, JAMstack is not yet another technology stack. It is instead an architectural concept. JavaScript, API, and Markup are the fundamentals of this stack.
The image below shows the conceptual differences between JAMstack and other technology stacks like LAMP, MEAN, and MERN.

JAMstack Myths
As a beginner to the JAMstack, you may be learning a few things, which are eventually myths(or misguided information). Here are a few that I have heard initially and was proven wrong as I gained more knowledge about this,
- JAMstack is only for static apps(pages).
- JAMstack is only for websites.
- An enterprise app will not scale with JAMstack.
- It is reactJs based.
- GitOps is a new thing.
- Huge Learning curve is required.
- JAMstack can reduce Jobs!
Well, none of the above are true. We will prove it as we go further in this series. Please stay tuned.
Prerequisites and Mindset
JavaScript, API, and Markup are the bases of JAMstack. However, there are other three important keywords to keep in mind,
- Client-Side JavaScript
- Re-usable API
- Pre-built Mark-up
We will need to call out a few prerequisites and demand a fresh mindset to implement a JAMstack solution. Do not worry if some of these are new to you. We are going to get into the depth of these in the future articles of this series.
- Entire App is on CDN(or ADN). CDN stands for Content Delivery Network and ADN is Application Delivery Network.
- Everything lives in GIT.
- Automated builds with a workflow when developers push the code.
- Automatic deploy of the pre-built markup to the CDN/ADN.
- Practically Server Less(with terms and conditions).
Benefit
So what are the benefits of doing all these? Remember those three pillars we spoke about in the beginning? Security, Cost, and Speed? Yes, that's the benefit we will be reaping here,
- "Practically Serverless" removes lots of points of failures & security exploits.
- The pre-built content served via CDN provides extra speedy user experiences.
- The lesser complexity of development reduces costs.
- Develop => Build => Test => Deploy Cycle is very well managed.
What's next
I get that. It was all of theories and fundamentals. Yes, that was purely intentional. This article is about the JAMstack introduction. None of the new is so enjoyable without knowing the history, what, and why part of it. Thank you for reading through. Appreciate it.
In the future articles of the series, we will dive into the differences between a Traditional monolithic app and a JAMstack application. We will start looking into the usage of Static Site Generators(SSG) like Gatsby, Next, Hugo, etc. We will start seeing why Headless CMS, like Netlify CMS, Strapi, etc., are important to understand. How about the practical examples of the CDNs like Nelify, CloudFront etc?
That's all for now. See you with the next one soon ⏱️.
If it was helpful to you, please Like/Share so that it reaches others as well. To get e-mail notifications on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page. You can follow me on Twitter @tapasadhikary.

