How to create an EyeDropper tool using JavaScript?
JavaScript Web APIs have lots to offer. The EyeDropper API is a good one to know. Learn about it in this short article.
JavaScript Web APIs are powerful. It provides tons of utility in the form of APIs and methods for web developers. Recently I learned about the EyeDropper API, which is experimental at this time(of writing this post) but already shows great potential and usage. Let's learn about it.
What is an EyeDropper Tool?
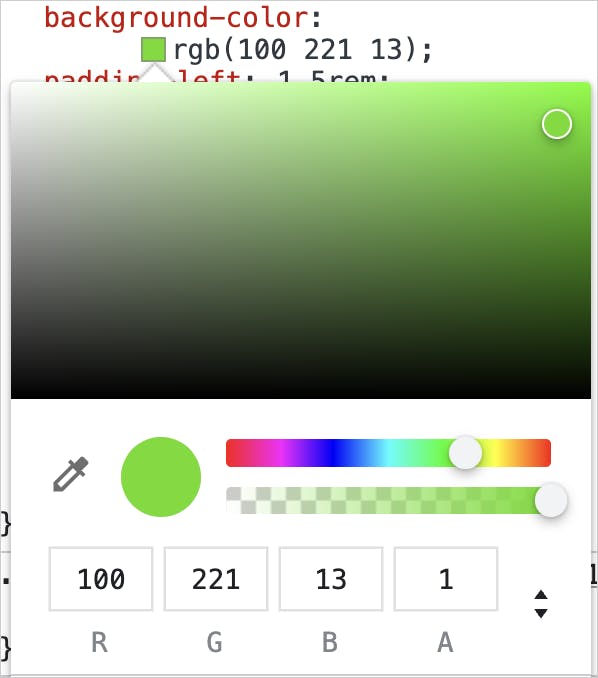
In web programming, the EyeDropper tool helps users select sample colors from the browser window and any application outside of it. If you are familiar with the browser's developer tools, you must use the EyeDropper tool to pick and use colors for the web elements. In the Google Chrome Dev tools, it is known as the Color Picker.

So, it will be exciting to make a similar tool available organically to the JavaScript-based web applications we develop.
The EyeDropper API
The EyeDropper API provides an eyedropper mode to pick and select colors from the browser and any applications outside of it. You can turn off the eyedropper mode easily using the Escape key. You can integrate the eyedropper tool into your web app using a few lines of code!
First, check if the browser supports the EyeDropper API yet(remember, it's still an experimental addition)
const hasSupport = () => ('EyeDropper' in window);Next, if support is available, use the
open()method to turn on the eyedropper mode.if(hasSupport) { const eyeDropper = new window.EyeDropper(); eyeDropper .open() .then((result) => { const color = result.sRGBHex; // Do something with the color }) .catch( e => { console.error(e); }); } else { console.warn('No Support: This browser does not support the EyeDropper API yet!'); }
It will ask permission to open the eyedropper tool. The user can use the tool to pick colors after permission is granted. The open() method returns a JavaScript promise which gets resolved on a successful selection of a color. The resolved promise returns the RGB Code of the selected color.
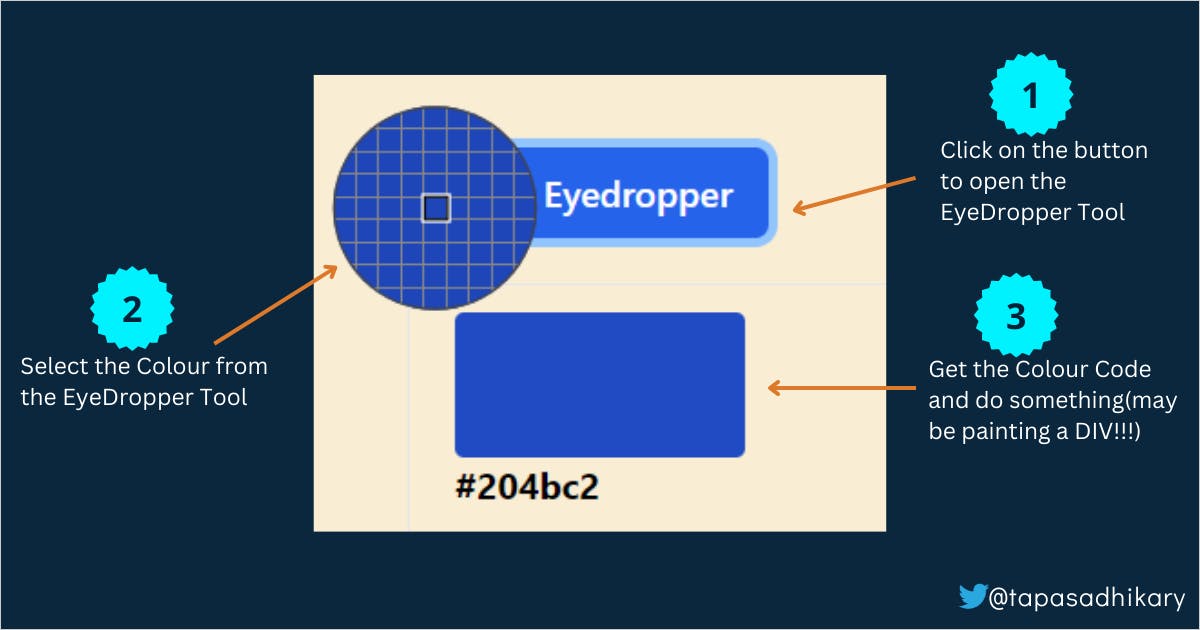
Take a look at the image below. The eyedropper tool opens up when the user clicks on a button. Then the user selects a color and gets the RGB code. You can use the RGB code for your use cases as a developer.

The EyeDropper API and the HTML's Color Input Type
HTML has an input type as color. It provides a color picker.
<label for="room-color">Select your room's color:</label>
<input type="color" id="room-color" name="room-color" value="#ff0020">
Do not confuse the EyeDropper API with the HTML's color input type. HTML's color input type provides an input element to select and set a color. Whereas the EyeDropper API allows you to pick a color from anywhere on your screen and get you the RGB code of the color.
Support
The EyeDropper API is not fully supported in all browsers yet. It's supported on Google Chrome(version >= 95) and Edge(version >= 95). Hoping the support will be added to other browsers soon. You can read more about the support here.
To Learn More
Was it useful? Let's see a demo of the EyeDropper API implementation. Try out this demo created by Williams as part of Hacktoberfest 2022.
To read more, check out my post on the JavaScript Web APIs, and you must also visit the MDN Guide.
Let's connect. I share my learnings on JavaScript, Web Development, Career, and Content on these platforms as well,

