Why do you need to know about the JavaScript Array at() method?
JavaScript array provides many methods to deal with the data in it. The proposed at(index) method is going to be a game changer. Here is why.
The array in JavaScript is a collection of elements. The most important use of the array data structure is storing data and accessing it whenever needed. Arrays have methods to insert, remove, retrieve, traverse, and mutate elements. Today, we will learn about a newly proposed method at(index) and understand how it will help us.
I love junk food. Let's create an array with the junk food I am in love with,
const junkFoodILove = ['🥖', '🍔', '🍟', '🍕', '🌭', '🥪', '🌮', '🍿'];
How would you access the pizza(🍕) element from the above array? The straightforward way to use the square bracket syntax with the index.
junkFoodILove[3]; // 🍕
There is one small problem, though. With this approach, we can only traverse and pick elements from the beginning of the array. Here is the way to access the last element from the above array,
const last = junkFoodILove[junkFoodILove.length - 1]; // 🍿
Wouldn't it be flexible if we have a way to traverse an array from the end(backward) too?
Meet the at(index) Method
The at(index) method takes an integer(index) as an argument and returns the element at that index. It is similar to the square bracket syntax we have seen above but with a few differences.
- The
at(index)method accepts both positive and negative numbers as an index. - The negative index count back from the array whereas, the positive index count from the beginning as usual.
Like the square bracket method, the at(index) method returns undefined when the index is not found.
const junkFoodILove = ['🥖', '🍔', '🍟', '🍕', '🌭', '🥪', '🌮', '🍿'];
junkFoodILove.at(0); // 🥖
junkFoodILove.at(3); // 🍕
junkFoodILove.at(-1); // 🍿
junkFoodILove.at(-5); // 🍕
junkFoodILove.at(-8); // 🥖
junkFoodILove.at(10); // undefined
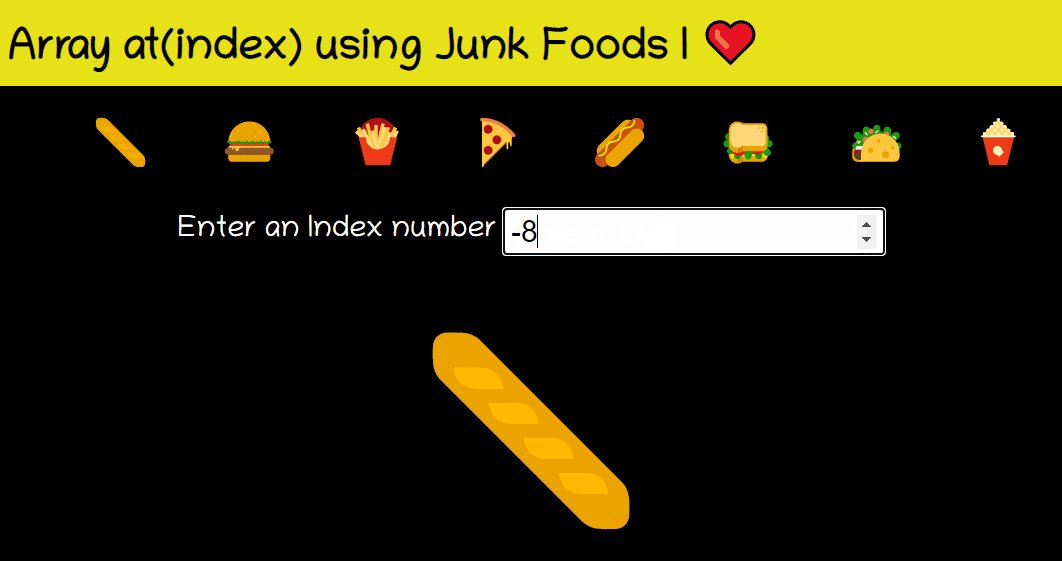
Here is a fun demo using the at(index) method. Please notice the output when we change the index number.

Do you want to try it out? Here is the link to access the demo: https://js-array-at-method.netlify.app/. So please give it a try.
The at(index) method is Brand New
The at(index) array method is a proposal at this moment. It means the support for this method is not yet added to the JavaScript programming language. Hence none of the browsers have added any support for the at(index) method yet.
Don't be disappointed. It may get added soon. But until that happens, we can use this polyfill to use the at(index) method in our code.
Update: Google Chrome version 92 and Firefox version 90 supports the at() method.
That's all for now. Before we go, here is the GitHub repository to find the source code of the demo we have seen above. If you find it helpful, please don't forget to give a star(⭐).
Please let me know if you find this post helpful. Let's connect. You can follow me on Twitter(@tapasadhikary). Also, feel free to check my side-projects on GitHub(atapas).
You may also like,