We are at the third article of the series and as promised, we will talk about the Static Site Generators (SSG) today. I am very glad that, the last two articles of the series were received well and you found them to be useful.
If you are new to the series and want to check out previous articles, here are the links,
What is a Static Site Generator?
In the last article we have learned that,
One of the characteristics of JAMstack is the markup should be
prebuilt.
The question is, who does it? How does the prebuilt markup get generated? The answer is, Static Site Generator(SSG).

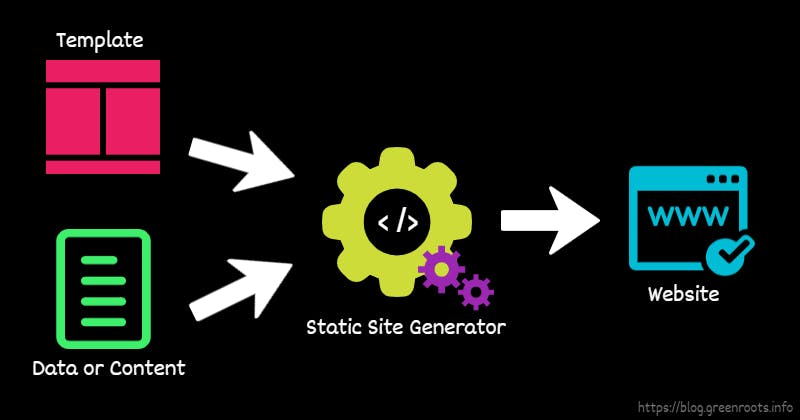
Think of a static site generator as a bunch of steps or scripts that take the data, contents, and templates as inputs, process them, and produce files as output. These output files are usually the pages and assets that run in the browser as a website.
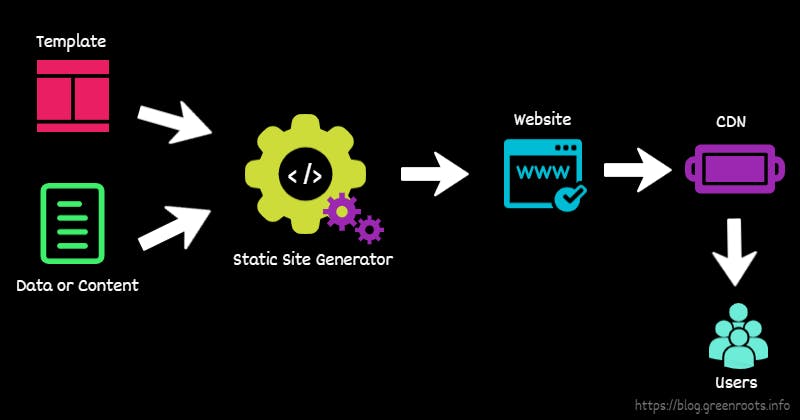
As we have seen previously, the prebuilt markup has got immense advantages over a traditional way of requesting the page from an origin server. Once the markup is ready by a static site generator, it can be deployed to a CDN.
Thereafter, users can access it with all the advantages of,
- Faster page load, i.e, better performance.
- Secure
- Low deployment cost.

What are my options?
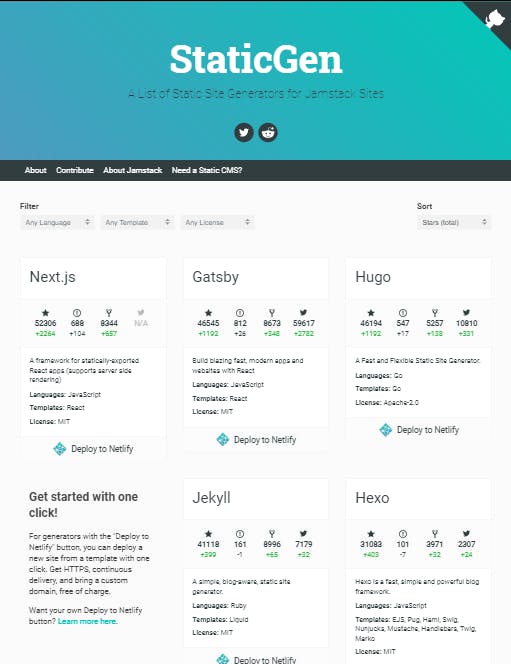
Well, plenty of options actually. If you visit this super cool website, you will see the list of all available(400+) static site generators. It helps you to sort and filter the list based on various factors like popularity, technology, latest updates, etc.

What is surprising is, that you may find static site generators for most of the well-known programming languages.
How do I select one?
As there are plenty of options, there may be plenty of confusion too. How to select one? Which one to go ahead with?

In this section of the article, I am going to list out a few parameters that may help you get the right mindset to choose a static site generator for your need. I would also list down a few that I have used so far.
What's your end goal?
What are you building? What is the end goal?
- Are you building a small blog site or a personal website? In this case, your primary focus should be, delivering the content.
Jekyll,Hugo,Next,Hexo, and11tyare very good choices for this purpose. - Are you building something a little more complex where you need complex templating? Are you keen on building these templates using small reusable components?
Gatsbywould be a great choice. You should also look intoNext.js,Sapper, andGridsome. - Are you more documentation focused? You can look into something like,
MkDocs.
What's the primary skill-set of your team members?
This one is really important. It is not very often you would want to re-skill your team to take advantage of one specific static site generator. You have plenty of choices from the platter to select from based on the primary skill-set that your team has.
Here are some categorizations I would consider,
- Reactjs: Gatstby, Next.js, React static, and many others.
- Vue: Gridsome, Nuxt, VuePress, and many others.
- Vanilla JS: 11ty(eleventy).
- Angular: Scully
- Golang: Hugo
- Python: Pelican, Cactus, MkDocs
- Java: JBake
- Ruby: Jekyll, Slate, Middleman, and many more.
- Svelte: Sapper.js
Who is going to manage it? Are they from a non-technical background?
Who is going to manage the site and its content? It is not ideal to manage the content as raw because, the users who will be doing it, may not be tech-savvy. In this situation, a headless content management system(CMS) will be helpful. Your choice of CMS may be influenced by your choice of static site generator.
In my case, as the team is equipped with reactjs and graphQL knowledge, gatsby is easy to go with. Developers manage the template and they do not find it hard. We use Netlify CMS along with the gatsby static site generator to manage the content.
A sanity check on the SSG
A sanity check on a static site generator may include these(and more):
- How active in the community?
- How many downloads and consumptions?
- How about the bug fixes and resolution turnaround?
- Open source? Easy to contribute?
Here are a few that I have tried so far,
Gatsby
With Gatsby, you will build the templates using react. The Graphql way of managing data with page level and component level queries has been just awesome. The plug-in ecosystem around gatsby is very robust. You name a need, you mostly have a plug-in written for it.
If you haven't already, check out the offerings from the Gatsby Cloud. You are going to love it.
I have already built a couple of websites using Gatsby that are running publicly now,
Hugo
Hugo is optimized for speed, easy use, and configurability. Hugo takes the content, and templates as inputs and renders them into a full HTML website. Hugo is a perfect choice for blogging, the docs kind of websites. With Hugo, you have to write the templates using golang.
Next.js
Next.js is not only the static site generator, it is also a complete framework that can be used for other purposes too. I haven't used Next.js for SSG but for server-rendered react applications. With Next.js, you will write the template using react.
11ty
I have started using 11ty(eleventy) very recently. This is a super cool SSG based on vanilla JavaScript. Written in JavaScript. Transforms a directory of templates (of varying types) into HTML. Please give it a try, you will love it.
I have heard good things about, Nuxt, Middleman, Sapper.js, Gridsome and Cactus. I'm surely going to do hands-on them in near future.
I am sure, I have left out many. If you are already using a static site generator, please let me know about it 👇
What's next?
Up next, we will see the server-side of the things with JAMstack. So far, we have only seen the face of JAMstack where there was no mention of the server. JAMstack is practically serverless, it is true. But we will learn some of the terms and conditions in the next article.
Are you also looking for some guidance to use JAMstack with enterprise applications? Do not miss my next article from this JAMstack series. See you soon ⏱️.
If it was useful to you, please Like/Share so that, it reaches others as well. To get an email notification on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page.
You can also follow me on Twitter @tapasadhikary.