Toolkit for Publishing your React Component to the Node Package Manager(NPM)
Introduction
Today we are part of the ever-growing react community all over the world. Many react developers continuously creating open-source react components and publishing them to the npm repository. The entire ecosystem is an awesome place to be as a Reactjs developer.
In this article, I will introduce you to a toolkit that will help build, package, test, and publish your react component much faster way. The only motivation behind creating the toolkit was, it may encourage you as a react developer to make your re-usable component a public npm package for others to use.
React component as an npm package
Suppose you are already aware of creating an npm package and publish it, great! If not, you can check this article: Build, Test and Publish your NPM, I just did it in few minutes! I am going to explain some of the steps here anyway.
A reactjs component has to go through the following steps before it becomes a part of the npm repository as a reusable package,
- ✅ Transpile the react component code to plain old JavaScript using a tool like babel. This step will create a single transpiled output file, say,
index.js. - ✅ Copy the index.js file and all other required files like readme, package.json, .css or .sass, image files, etc., into a directory, say,
dist. - ✅ At this stage, you can create a tarball for testing it locally using the
npm packcommand. This tarball can be pointed from any other react project as a dependency and tested out. - ✅ If we are ready to publish, we first need to login to the npm repository using
npm login. If you do not have a login credential yet, please create one from here. - ✅ The final step is to do a publish from the
distfolder using thenpm publishcommand.
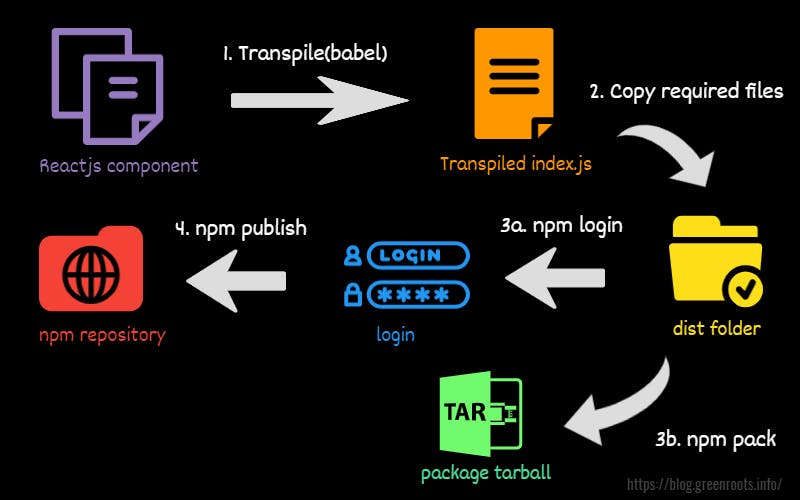
A picture is worth a thousand words. Here are the steps,
 Steps involved in publishing a react component as npm
Steps involved in publishing a react component as npm
You may choose to remember and perform all the above steps again and again for publishing your remarkable react component. Otherwise, you can automate things in a script such that you focus on writing your component's logic. All other operational parts are taken care of by the script.
Meet the Toolkit: react-package-publisher
react-package-publisher provides a centralized script to take care of all that required for publishing to npm. You have to make sure you have created an account with npm repository as a prerequisite.
- Fork or Clone the repo react-package-publisher.
- Change the directory to
react-package-publisher. - Edit the
package.jsonwith your package name, version, author, license, dependencies, devDependencies, etc. Please note, the peerDependencies are already set for a specific version ofreactandreact-dom. Please feel free to change the versions suitable to your need. If you are new to npm dependency management, please read this. - Create your React component file and write the component code.
Run the
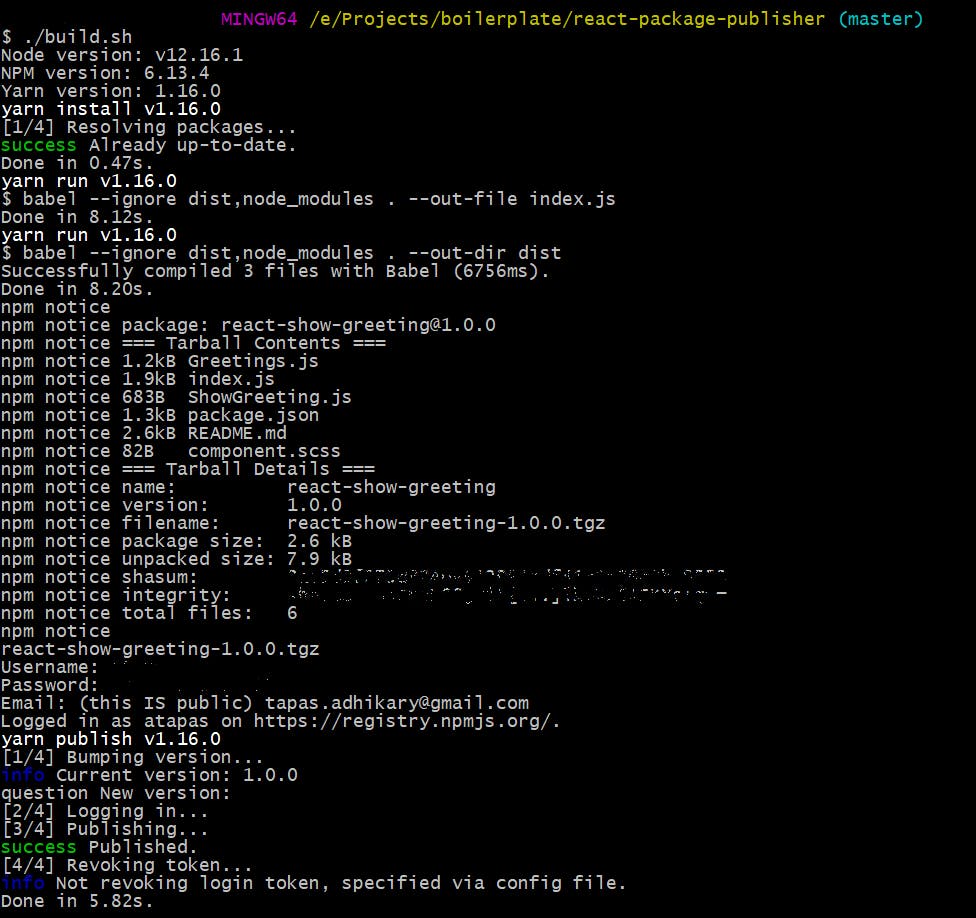
build.shfile. Please use a UNIX-based terminal(example, GitBash) to run thebuild.shfile. That's all.You should start seeing the output being logged like the one shown below. At the end of it, your component should be published as a package to the npm repository.
 Logs while publishing to npm
Logs while publishing to npm
If you find any issues or improvement requests, please log them here. If you like the work, please give the repo a star 🌟!
Conclusion
This toolkit is nothing more than a script that automates many things that you have to remember and execute. I find happiness in creating such scripts which are useful and can save time.
I hope you will use it to publish your super cool react component to the npm repository. You are completely free to bring any changes and enhancements to the tool or become a collaborator! See you there.
The cover image is an improvisation done on top of a Design by Freepik.
If it was useful to you, please Like/Share so that it reaches others as well. To get e-mail notifications on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page.

