ReactJS Virtual DOM and Reconciliation - Explain Like I'm Five
Virtual DOM and Reconciliation are the advanced concepts in ReactJS. However, they are not as tricky as they sound. Let's learn them.
What is DOM?
DOM stands for Document Object Model. HTML is the language of web pages. It provides the web page structure with many specialized tags, including the way to link multiple pages together. The structure of a web page is represented as a tree structure document object. The JavaScript programming language can change the structure of this document object to bring dynamic behaviour to the web pages.
The DOM(Document Object Model) is the programming interface for the tree structure web page documents. The document tree is called the DOM Tree.
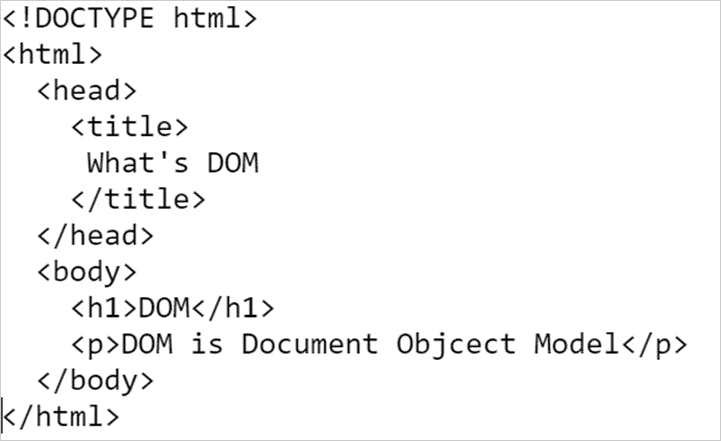
Let's understand it with a simple example. Here is an HTML code snippet that aims to show the title of a web page and some information in the body of the page.

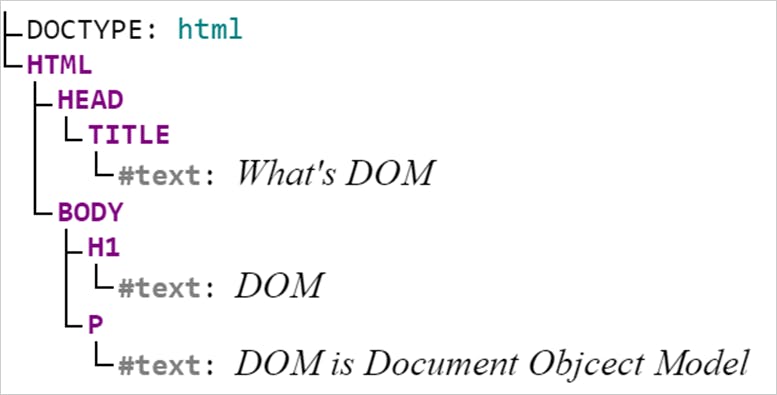
If we represent the above code snippet as a document tree, it will look like this. Each of the HTML element represents a node in the tree.

When it renders on the web page, we get to see the information like this,

Now, if we have to change the text of the paragraph(the <p> tag), we will need the ability to find the <p> tag from the document tree and then set a new text value to it. We have to do all these using the JavaScript DOM APIs.
const paragraph = document.querySelector("p");
paragraph.innerText = 'Some other text!';
The mechanism of finding a particular node in the document tree is called Querying the DOM. Adding a new node, deleting a node, or updating a node in the document tree is called DOM Manipulation. The result of a DOM manipulation reflects on the web user interface. This process is called rendering.
DOM Manipulation is Costly
Frequent update to the DOM is costly. It may degrade the web page performance and makes it slow. As the DOM is represented with a tree structure, querying and updating are usually faster than rendering. However, it may also be costly if we have to traverse a good portion of the DOM tree to find the node to update.
Let's look at the employee table below that shows the employee's name and if the employee is married.

If we have to traverse the document tree representation of this table every time to make an update, then the DOM manipulation will be costly.
Virtual DOM and Reconciliation in ReactJS
ReactJS is declarative. It means ReactJS abstracts away may low level operations like DOM manipulation from the developers. With that, ReactJS also makes sure to take extra care to tackle the possible performance issues due to frequent DOM manipulation and rendering.
ReactJS never updates the original DOM directly(unless a developer use case requires it). In ReactJS, for every DOM object, there will be a corresponding in-memory copy created. This copy is called the Virtual DOM(VDOM).
In the Virtual DOM tree, each element is represented by a node. A new Virtual DOM tree will be created whenever the element's state changes. The ReactJS's diffing algorithm will compare the current Virtual DOM tree with its previous version. Finally, the VIrtual DOM uses the algorithm to update the actual DOM with the diff.
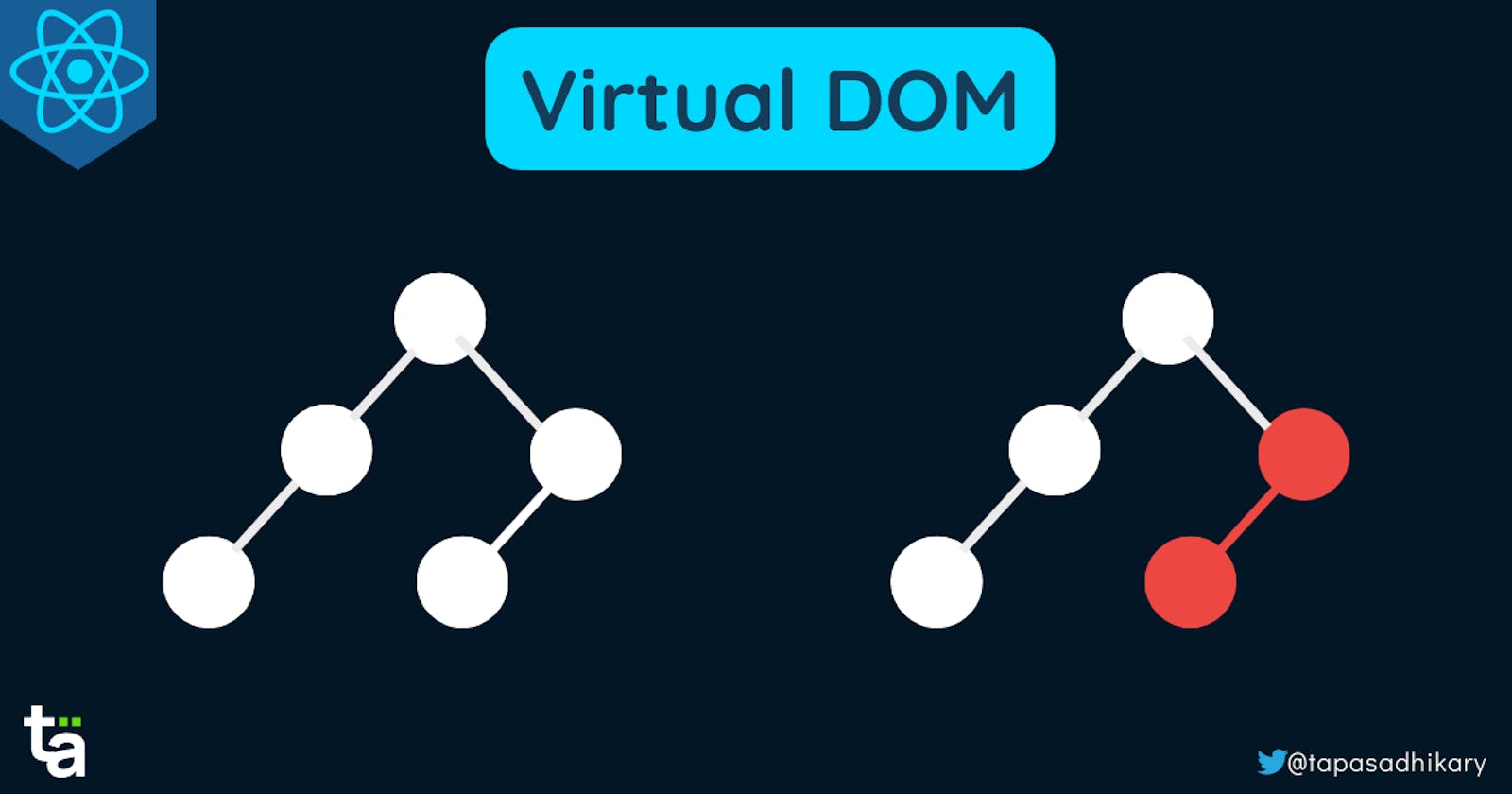
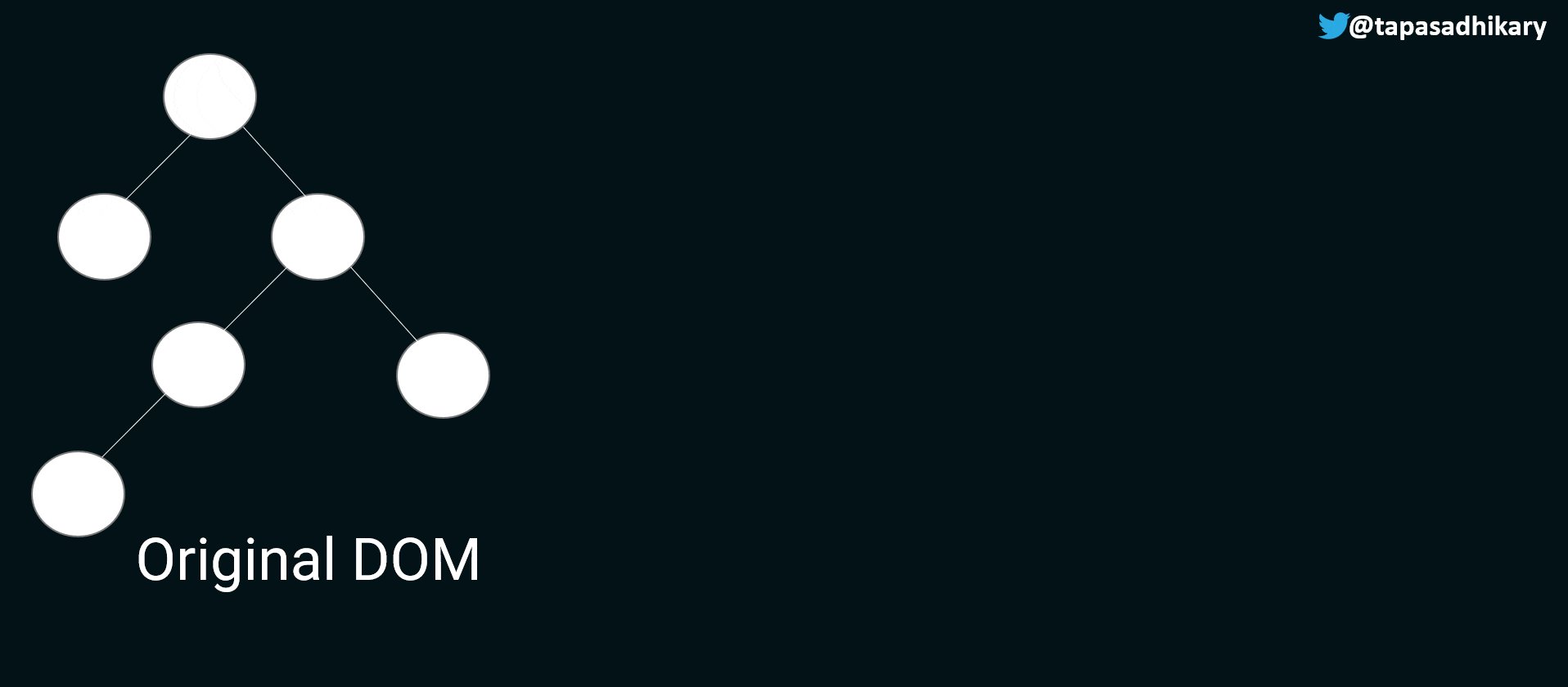
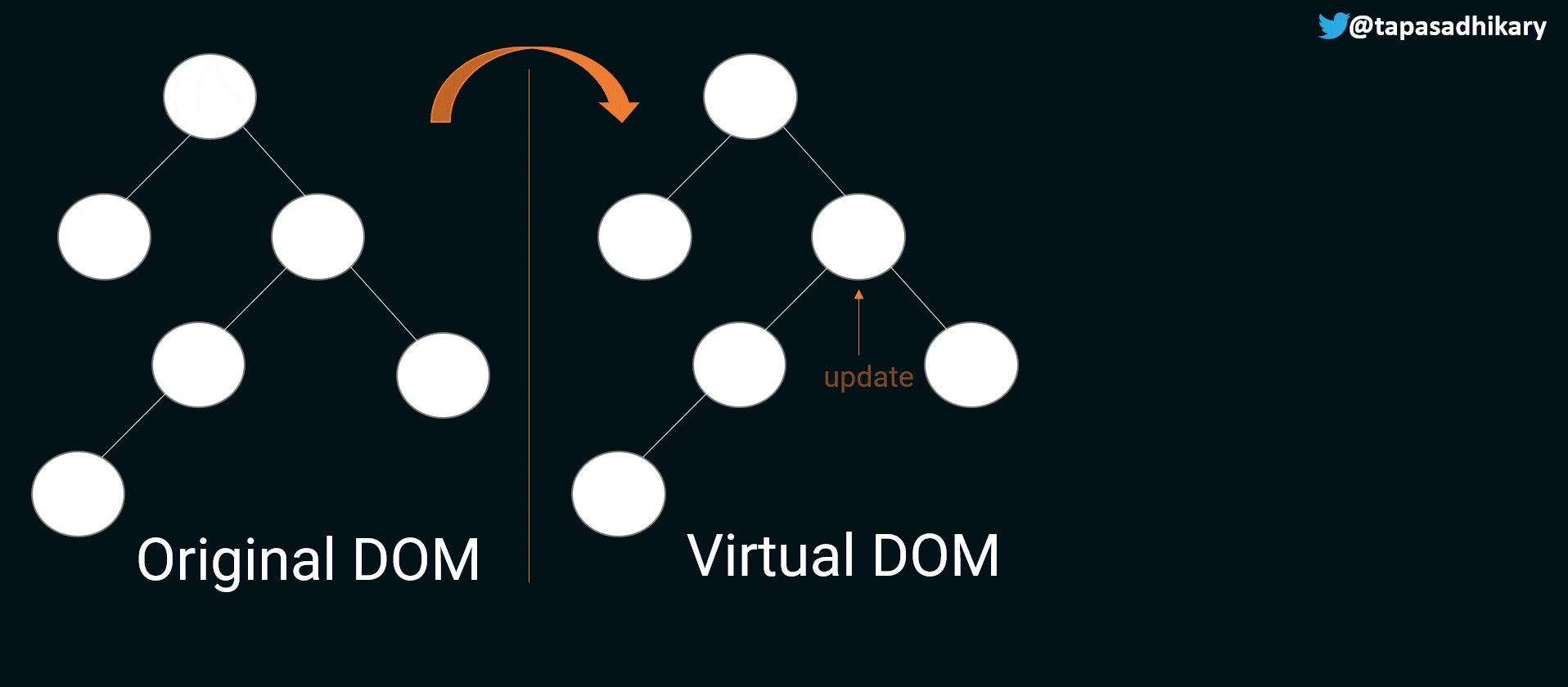
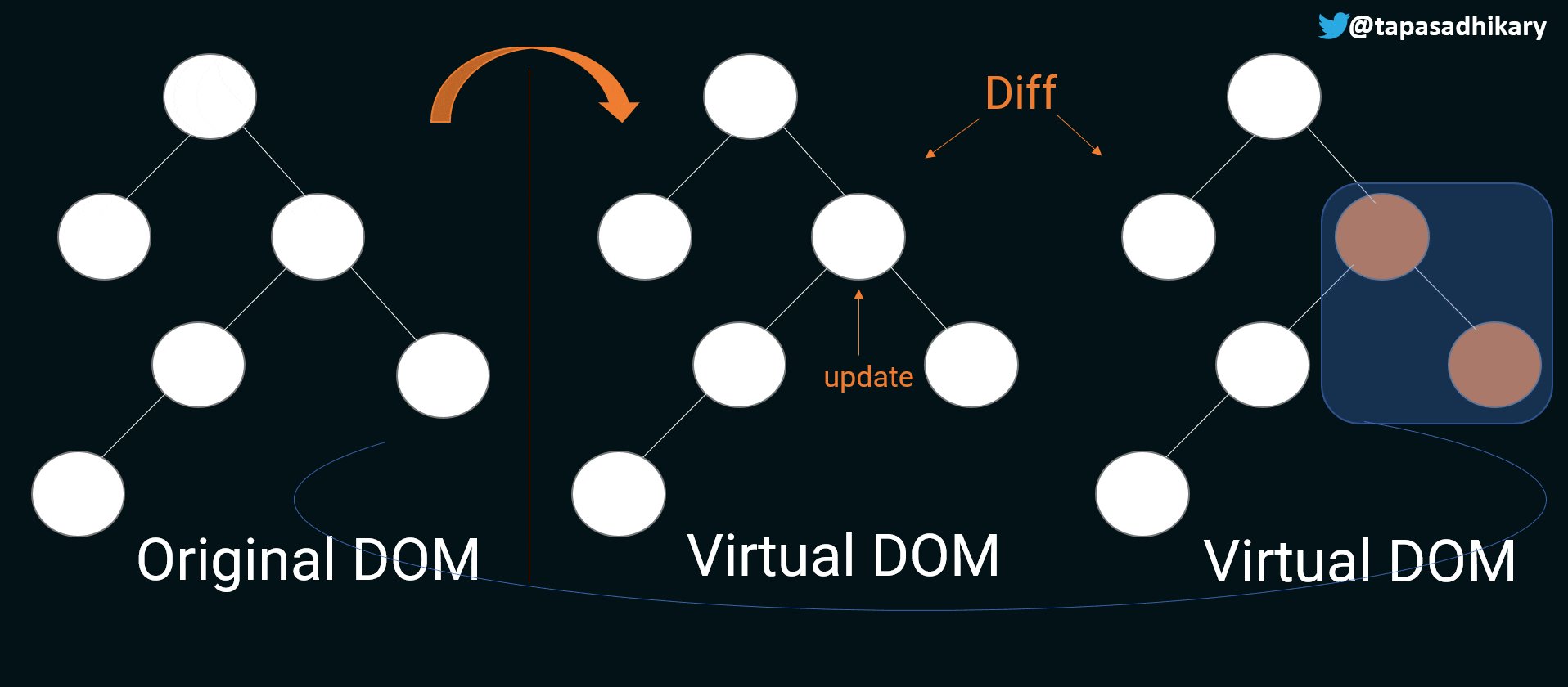
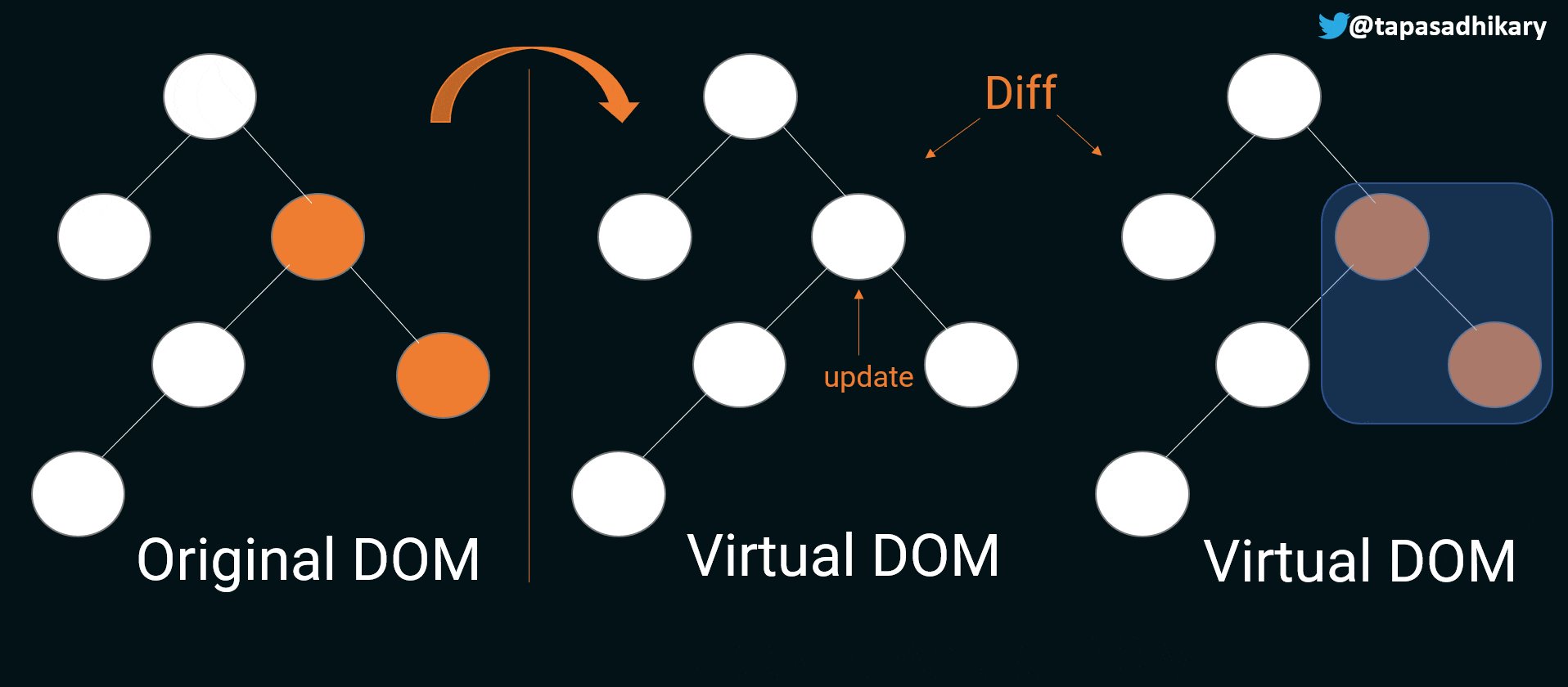
The animated image below explains how a Virtual DOM is created as a copy of the original DOM and how the diffing and update occur.
 Please click on this link if you do not see the animated image above
Please click on this link if you do not see the animated image above
- First, ReactJS creates a copy of the original DOM, calling it the Virtual DOM. Each of the nodes of the Virtual DOM represents an element.
- Next, if there is a state update of an element, a new Virtual DOM is created.
- The diffing algorithm identifies the difference of the change. In this case, a subtree from the changed node has been identified as the diff.
- Last, the ReactJS runs a batch update to update the Original DOM with these changes to keep it in sync.
The mechanism to diff one tree with another to determine which parts need to be changed and then update the original DOM with it is called Reconciliation. You can learn about Reconciliation here. ReactJS uses a new reconciliation engine called Fiber since version 16.0. You can read more about the React Fiber Architecture here.
That's it. I hope you found the beginner-friendly explanation of Virtual DOM and Reconciliation helpful.
Conclusion
As a beginner to ReactJS, you don't need to know how VIrtual DOM works, how the diffing happens, what a batch update is, etc. But if you are interested to know how ReactJS takes care of the app performance and other concepts like memorization, you must spend some time understanding the concept of Virtual DOM and rendering.
Also, whether you like it or not, Virtual DOM and rendering may be an exciting topic for your interviewer 😉! So, better to be aware of it.
If you are interested in learning further about the Virtual DOM, Reconciliation, Diffing, and Batch update from a video tutorial, please check this one,
Before We End...
I share my knowledge on,
- 🌐 Web Development(JavaScript, ReactJS, Next.js, Node.js, so on...)
- 🛡️ Web Security
- 💼 Career Development
- 🌱 Opensource
- ✍️ Content Creation
Let's connect,