Nhost: An Open Source Backend as a Service for Web and Mobile Apps
Want to build a full-stack app with a cloud service that takes care of the entire back-end? Sounds promising? That's Nhost. Let's learn more.
Most web applications deal with data stored in a persistent data store. These web applications need multiple layers of technologies to develop features like,
- Responsive user interfaces.
- Fetch and store data in a datastore/database.
- Have APIs to interface between the user interface and the datastore.
- Authentication to verify the identity of a user.
- Authorization to make sure the user has the correct permission to do something.
- High Performance to run the app faster.
- Scalability to ensure the app is robust to take loads and changes.
- Secured data access.
- Managing Users and Identities.
Well, the story doesn't end here. You need to make them work together by installing and deploying them so your users can access your web application publicly. You need to configure web servers, application servers, and databases to take care of all the installations and deployments of the features. Then, you need to ensure all the requests and transactions happen securely and that the app is highly performant and scalable.
You must have guessed that these are not easy to implement and maintain. You need a skilful team to implement features and take care of the infrastructure, security, performance, scalability, etc. It is indeed a costly affair regarding money, time, and resources.
Now let's flip the coin and see the other side of it. How about an infrastructure,
- Hosted on the cloud.
- You don't maintain.
- You don't have to install any data store.
- It provides API endpoints automatically.
- Needs least configurations.
- You don't bother about performance, security, scalability, etc. It's all taken care of under the hood.
Yeah, right, you loved this side of the coin. Our focus in this article is to explore Nhost, a backend as a service platform that provides all these cool features.
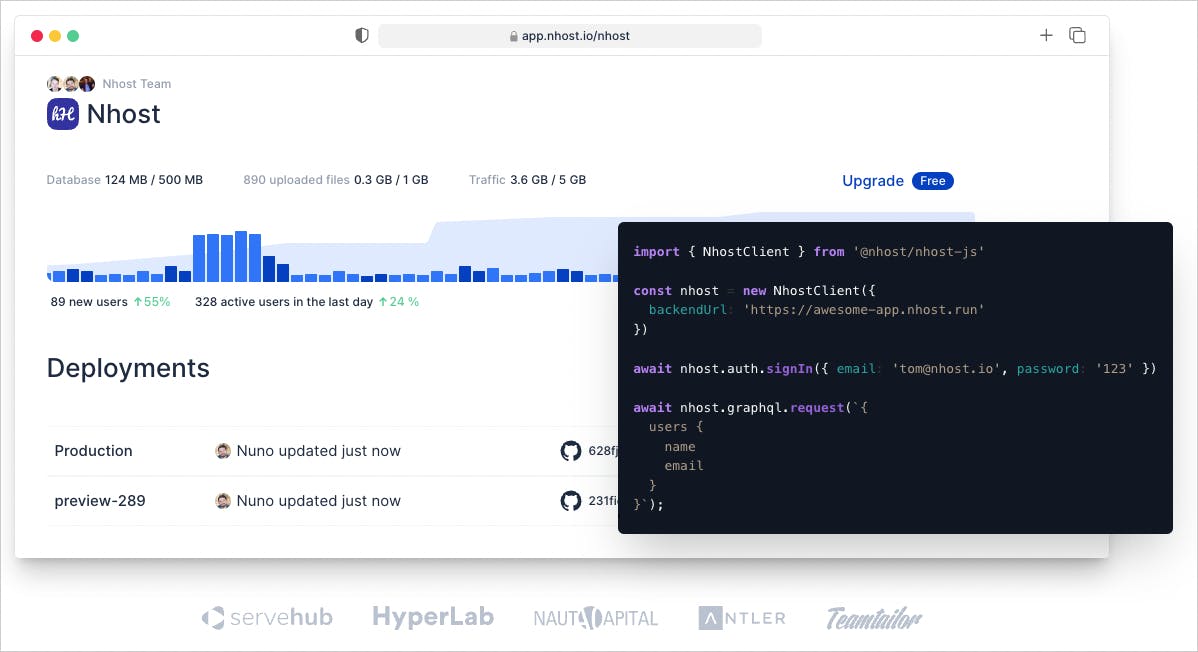
What is Nhost?

Image Credit: Nhost website
Nhost is an open source backend as a service(BaaS) that makes the backend super easy for you by removing all the pain of infrastructure management. It provides a modern GraphQL backend and complete development platform for you to build web applications and digital products.
Nhost is effortlessly configurable and quickly integrated with modern front-end technologies like ReactJS, Next.js, Vue.js, Flutter, Svelte, and more.
Nhost Features
Let's now see the features that make Nhost the go-to service for all your backend problems. Nhost provides the followings out of the box,
- Database
- GraphQL
- Authentication
- Storage
- Serverless Functions
These are all the building blocks required to build excellent applications and products. The application needs a database to store the data, API endpoints to interact with it, an authentication mechanism to recognize legit users, file storage, and a way to write custom logic. Nhost provides these features using the power of open source.
Nhost uses the following open source tools for each of its features,
| Feature | Open Source Tool |
| Database | Postgres |
| GraphQL | Hasura |
| Authentication | Hasura Auth |
| Storage | Hasura Storage |
| Serverless Functions | Node.js |
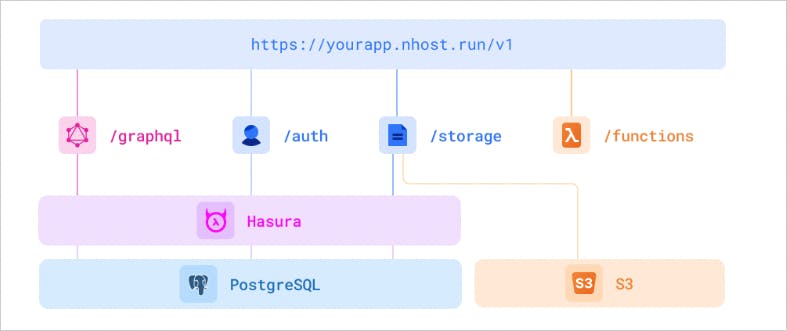
Before we take a deeper look into these features, let's understand the architecture diagram of the Nhost stack at a high level.

Image Credit: Nhost website
Nhost provides an endpoint for each of the services like,
/graphqlfor the GraphQL/authfor the Authentication/storagefor the Storage/functionsfor the Serverless functions.
The data is stored in the Postres database, and files are stored in the AWS S3 buckets. The additional services include,
- Periodic backup and restore of your data.
- A command line tool(CLI) to run the Nhost stack locally during the development.
- GitHub integration to deploy the database and back-end changes using the git workflow.
- Management of development and production environment variables from the Nhost dashboard.
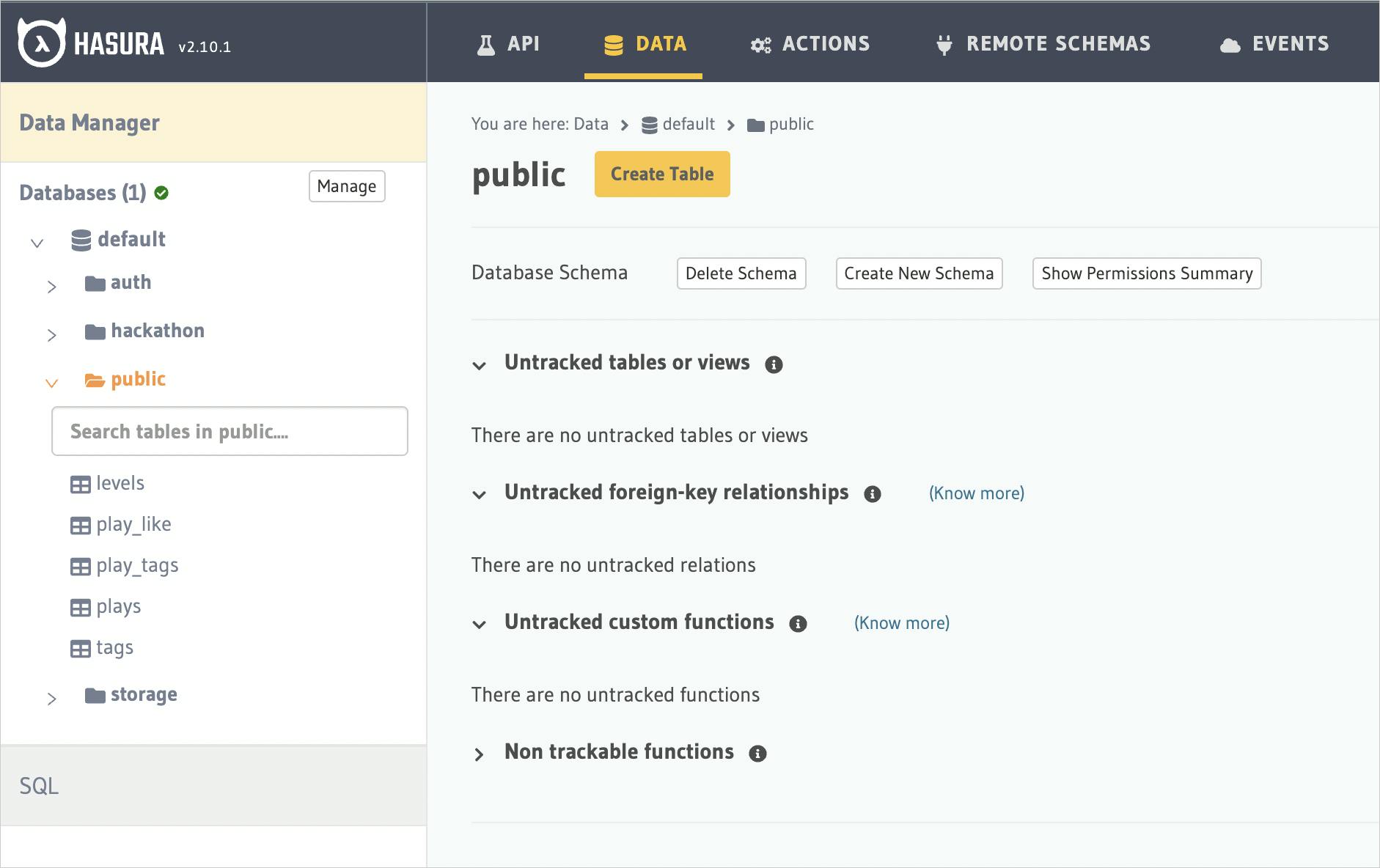
Database

Whenever you create a Nhost project, it comes with its own Postgres database. Postgres is an open source relational database commonly used in application development. As an application developer, you don't have to install, manage, or configure this database. Nhost does it for you.
You can manage the database using the Hasura console and interact with data using SQL queries. The interaction with the database is seamless, allowing you to add relationships and change permissions. Please follow this guide to learn more about the Nhost stack database.
GraphQL

GraphQL is a flexible query language for APIs. Developers love using GraphQL over traditional REST standards to fetch(aka query) and update(aka mutation) data, which helps in faster development. Building GraphQL APIs from scratch could be overwhelming, but Nhost makes it easy for you by making the APIs available automatically and instantly based on the database tables.
Your front-end application can use any GraphQL client to interact with the API endpoints. You can use Apollo Client, React Query, SWR, etc. Nhost JavaScript client comes with a GraphQL client that works quite well with the backend applications. Don't miss out on reading more about GraphQL in the Nhost stack from this guide.
Authentication

You want to protect your data with legitimate access and a robust permission system. Building these on your own and integrating them with the API layer is a lot of work! Nhost authentication comes with various sign-in methods and integrates well with the GraphQL API and the Hasura permission system.
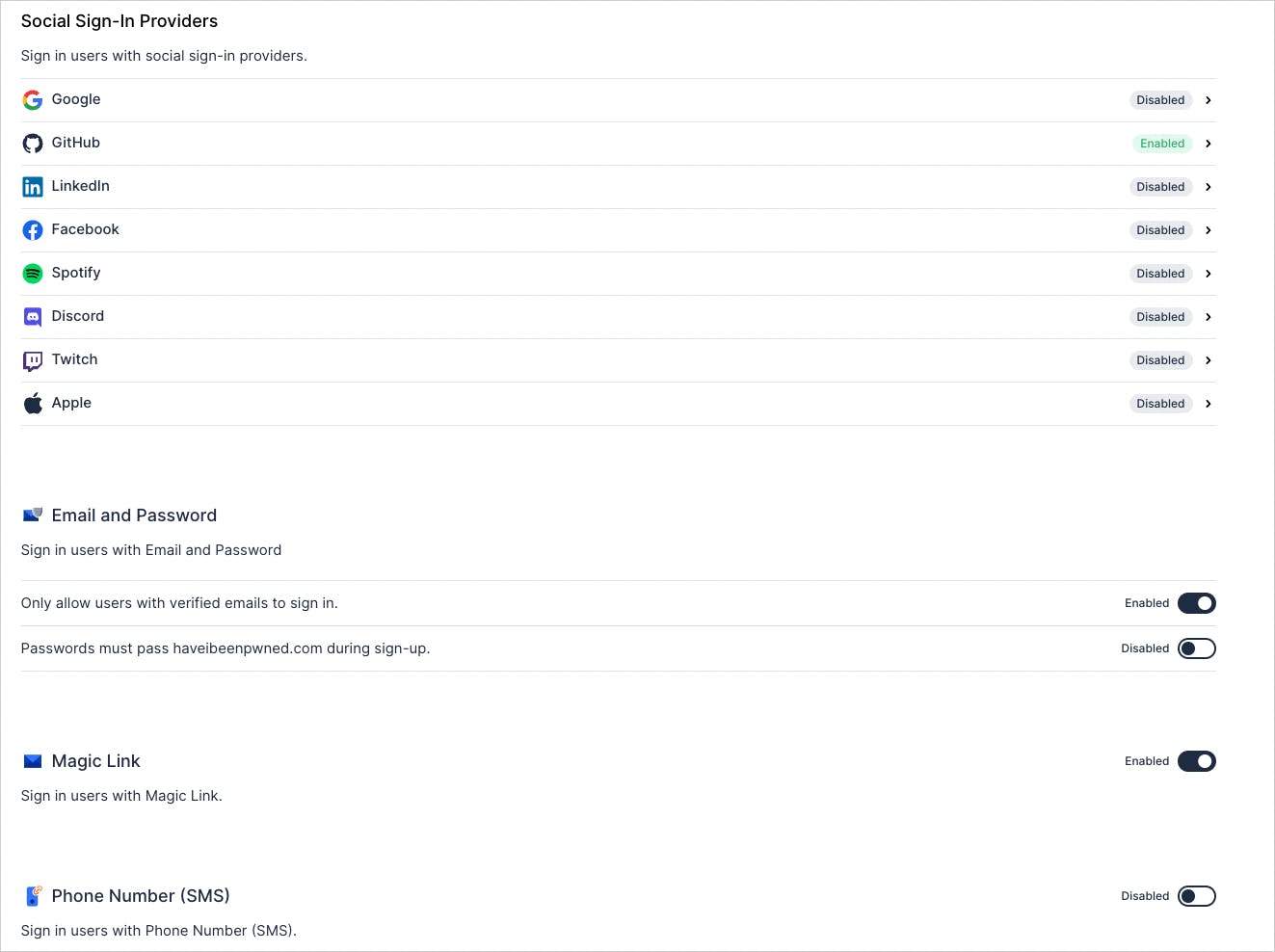
The sign-in methods available are:
- Email and Password
- Magic Link
- Phone Number (SMS)
- GitHub
- Spotify
- Discord
- Twitch
- Apple
Check out the Nhost Authentication Guide to learn more.
Storage

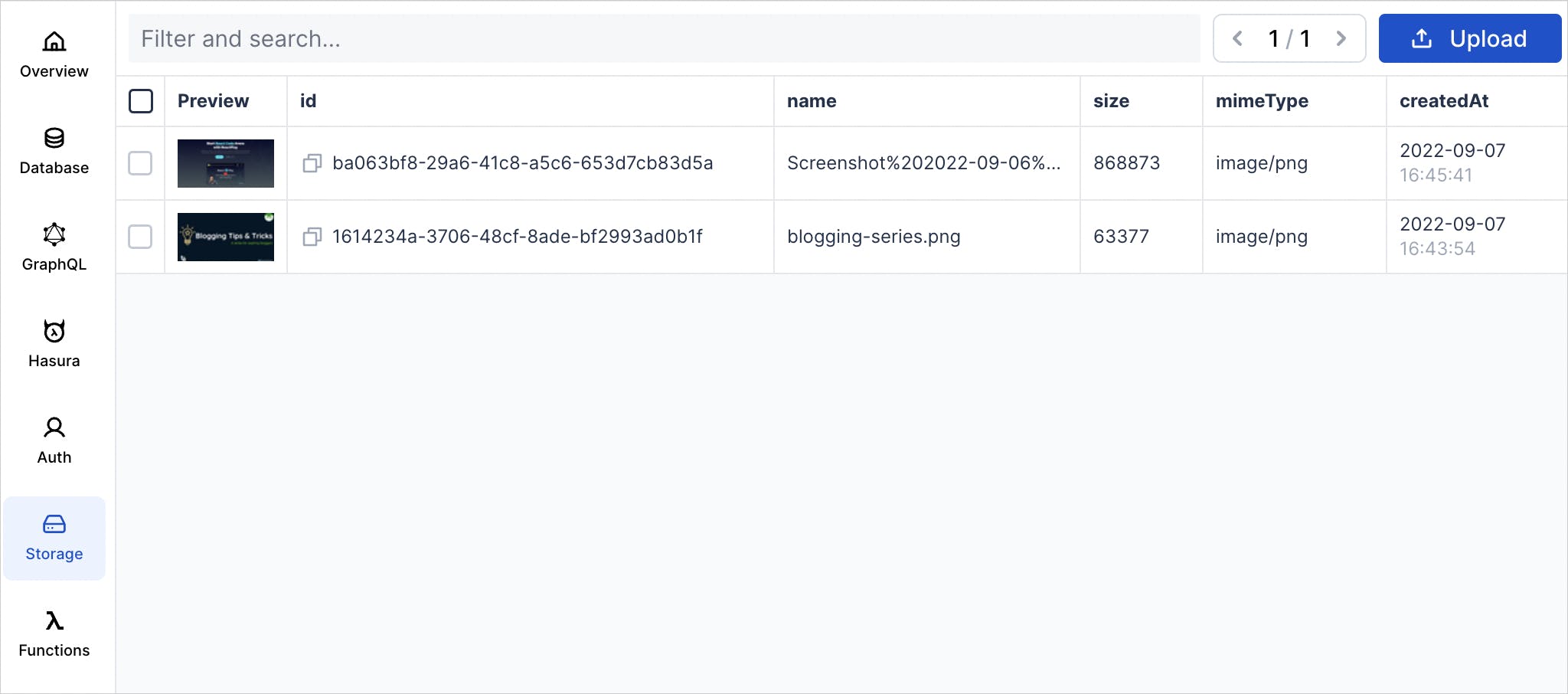
In many applications, you may want your users to upload files like documents, media(images, videos), etc. You may have to opt for a media or storage service to store and query these files. But hold on! With NHost, you get the feature automatically.
NHost storage allows you to upload, download and manage files using simple GraphQL APIs. You can manage the permissions to do any file operations from the Hasura permission systems. The uploaded files are stored in S3. Read more about Nhost Storage from this guide.
Serverless Functions
Serverless functions are usually some custom code you execute on the cloud(not on your origin server, hence serverless!). These custom functions behave like HTTP endpoints that we can invoke like APIs. If you are familiar with Vercel or Netlify, you will most likely know about the serverless functions!
Serverless functions got many use cases like triggering events, submitting forms, integrating with a payment gateway, and many more. Here is a sample serverless function code snippet.
import { Request, Response } from 'express'
export default (req: Request, res: Response) => {
res.status(200).send(`Hello World!`);
}
Nhost allows you to deploy the serverless functions that you can write either in JavaScript or TypeScript. You need to keep your function files(.js/.ts) in the functions/ folder of your Nhost project. Use this guide to learn more about the Nhost serverless functions.
How to Get Started with Nhost?
Getting started with Nhost is very simple. The only thing you need to do is to sign up using your GitHub credentials or email.

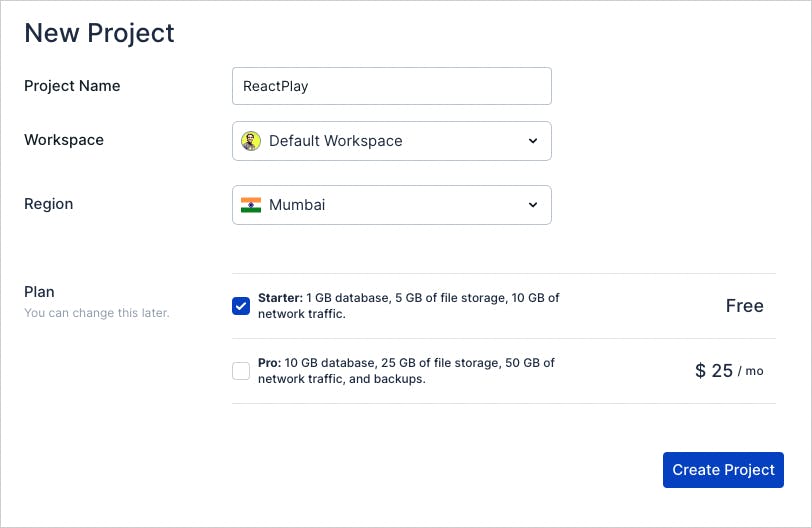
After signing up, go to https://nhost.io/ and sign into the Nhost app. Nhost provides a default workspace to start creating your projects. You can also create other workspaces as required. Click on the New Project button to create a project.
You must provide a project name, the workspace to create the project, the region, and a plan. Pick a region that will be the fastest for your users. Nhost offers a generous starter-free plan. However, you can opt for a pro plan based on your needs.

After this, you get your project listed in the Nhost dashboard.

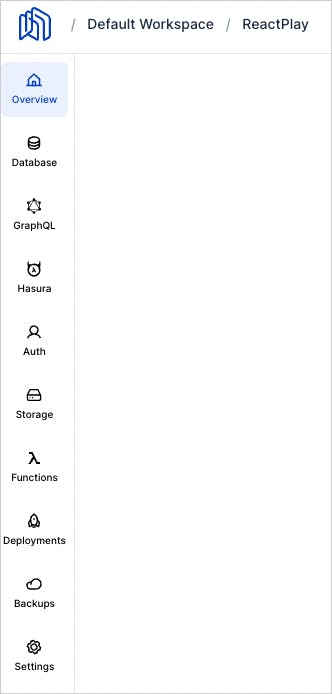
Finally, click on your project from the dashboard to access all the features.

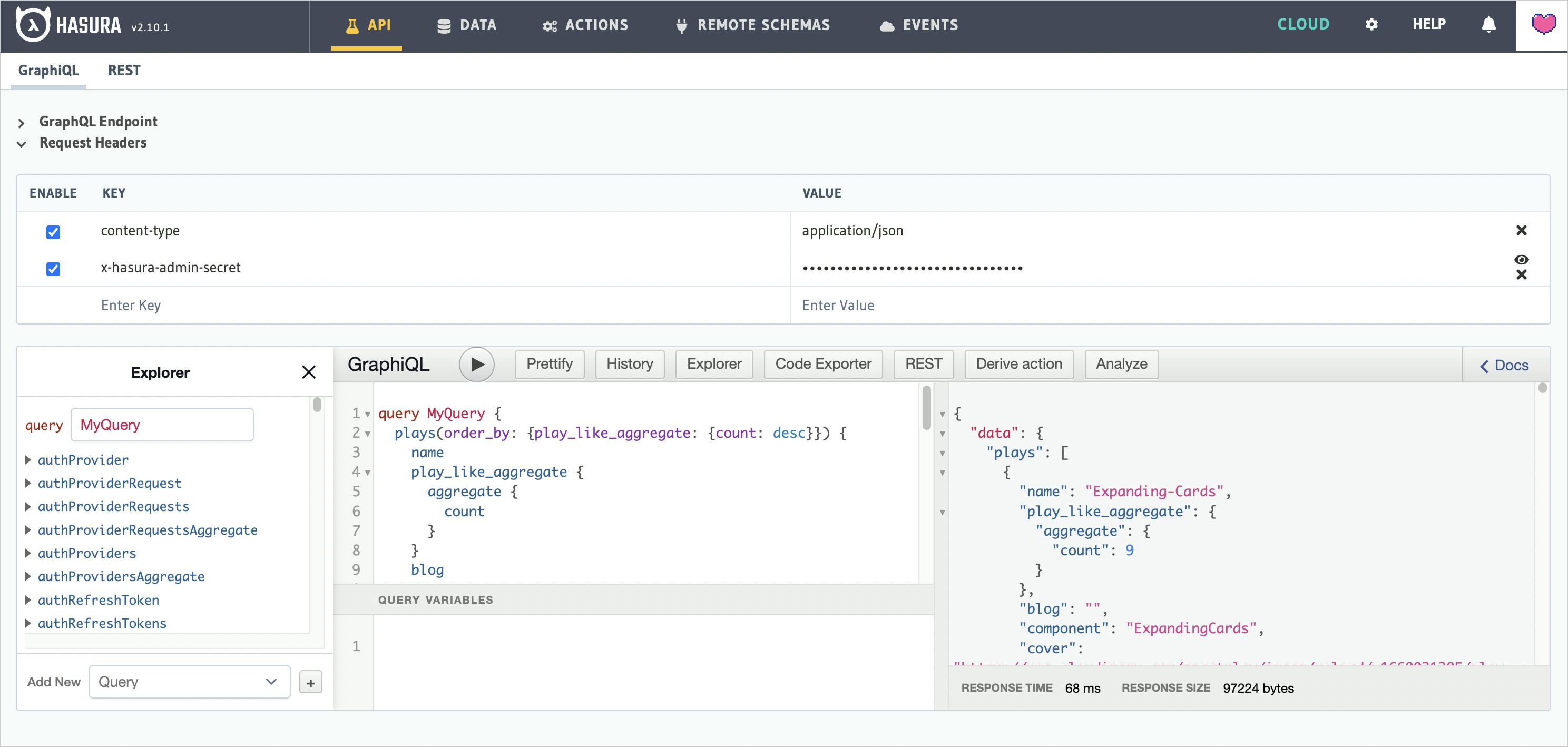
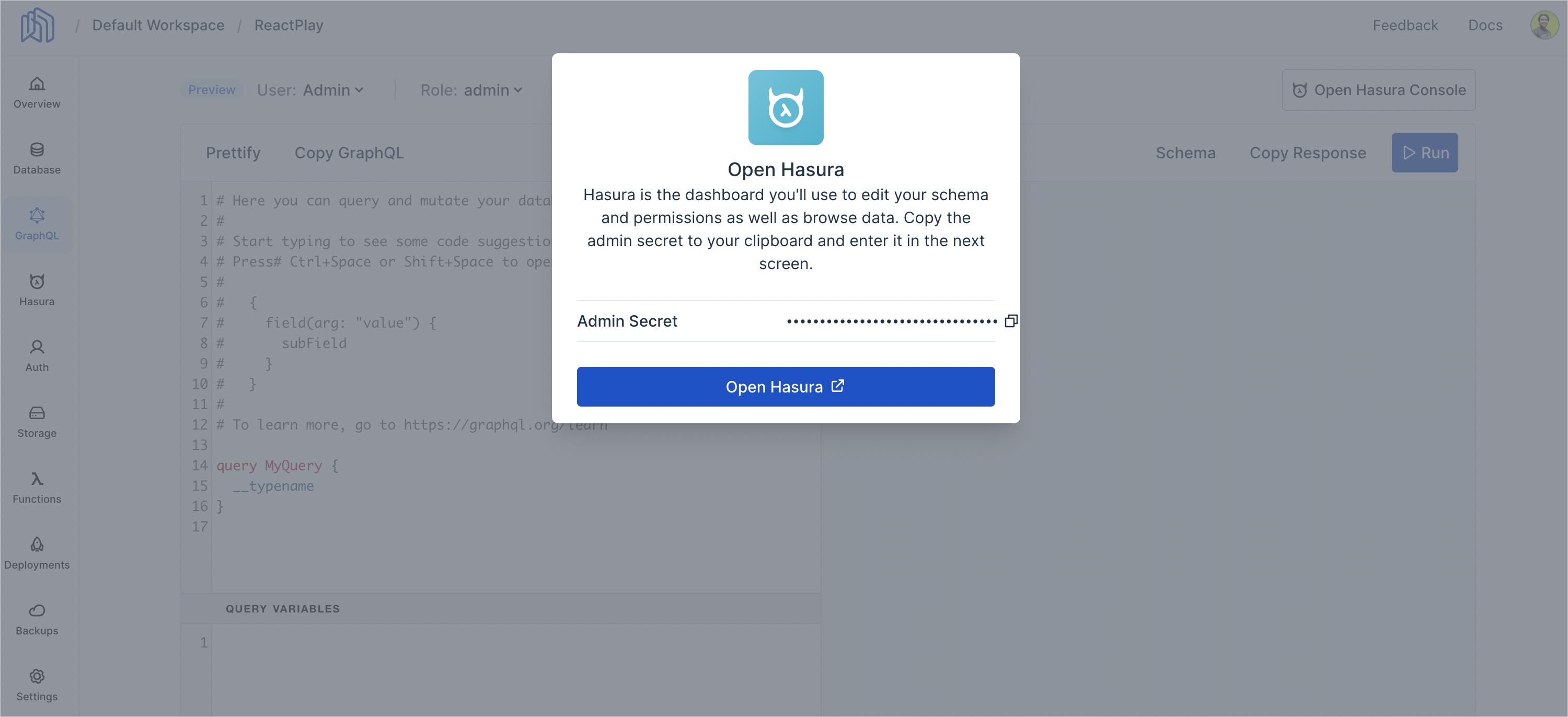
Go to the GraphQL menu item from the left side navigation and click on the Open Hasura Console button.

Open Hasura and start creating tables, and relations, inserting data from the data tab.

As discussed, you can explore the data using GraphQL explorer and try out other features.
Nhost and the front-end integration
Nhost solves the problem of backend infrastructure and features needed to build world-class digital products. However, you need to integrate the back-end with front-end technology to make things usable. The good news is that the Nhost stack already integrates well with many modern front-end technologies. ReactJs, Next.js, and Vue.js are among many other front-end library and framework that you can integrate with Nhost stack.
Check out the references doc for more details.
In Summary
To summarize,
- Nhost makes the backend development simpler for developers.
- It is open source built using many other open source technologies.
- It provides modern features that cater to all your backend engineering needs.
- It has integrations with modern front-end technologies that enable you to immediately use Nhost in your project.
- Quick start, lean learning curve, and all batteries included.
Before We End...
It will be unfair to end this article without explaining what made me write about Nhost. As part of the Open Source Initiatives, we are building a platform called ReactPlay. It helps react developers learn ReactJs with a practice model.
Nhost powers ReactPlay as a backend as service. Our experience integrating the React and Next.js front-end with Nhost has been charming. So you can guess the urge to let the world know about a cool open source project around the park.
That's all for now. You will find more exciting integration stories of ReactPlay and Nhost in the future. Stay tuned.
In the meantime, check out the Nhost GitHub repository and don't forget to give the open source project a start(⭐)
Let's connect. If you have further questions, doubts, or want to discuss anything about this topic, you can connect with me,
Also, please Subscribe to my YouTube Channel
Keep writing, and keep sharing knowledge 😍 😍