ANKO - A dad's attempt to make the daughter fall in love with mathematics
Do you have kids at home who stay away from mathematics and stick to phones? I've one! I thought about ANKO to solve that problem and it's working.
A bit of Background
Kids spending time on phones, tablets, computers is not very unnatural nowadays. Indeed lots to learn from online resources, apps, books, etc. The problem at my home was a bit different, though.
My daughter felt it quite dull 🙄 to practice mathematics from her textbooks and wished she had it all in her tabs or computer to do interactively. While that excuse itself had blown my mind and brain 🤯, she then started suggesting ideas about it. That's when I thought of trying out an app and came up with a working prototype.
Of course, there are plenty of amazing apps available to help in the interactive online study. However, as a father-and-developer, it was too hard to let go of this opportunity!
This article is to share the journey from the initial idea to the prototype done so far. Also, it is my official submission to the #AmplifyHashnode Hackathon. I hope you enjoy reading it.
TL;DR
Please watch this short demo 👇 (best with the SOUND ON 🔊).
Here goes the App link: https://dev.d3a42c69u8fqa5.amplifyapp.com/
ANKO - Let's fall in love with Mathematics
Anko is a simple web application to help young kids engage with mathematics with fun. It has kid-friendly user interfaces(UI) designed with the target persona's user experience(UX) in mind.
But why is this strange name, ANKO?
Anko means
pointsin the Hindi language. It is also used for maths in some of the Indian languages.
So far, ANKO has the following features,
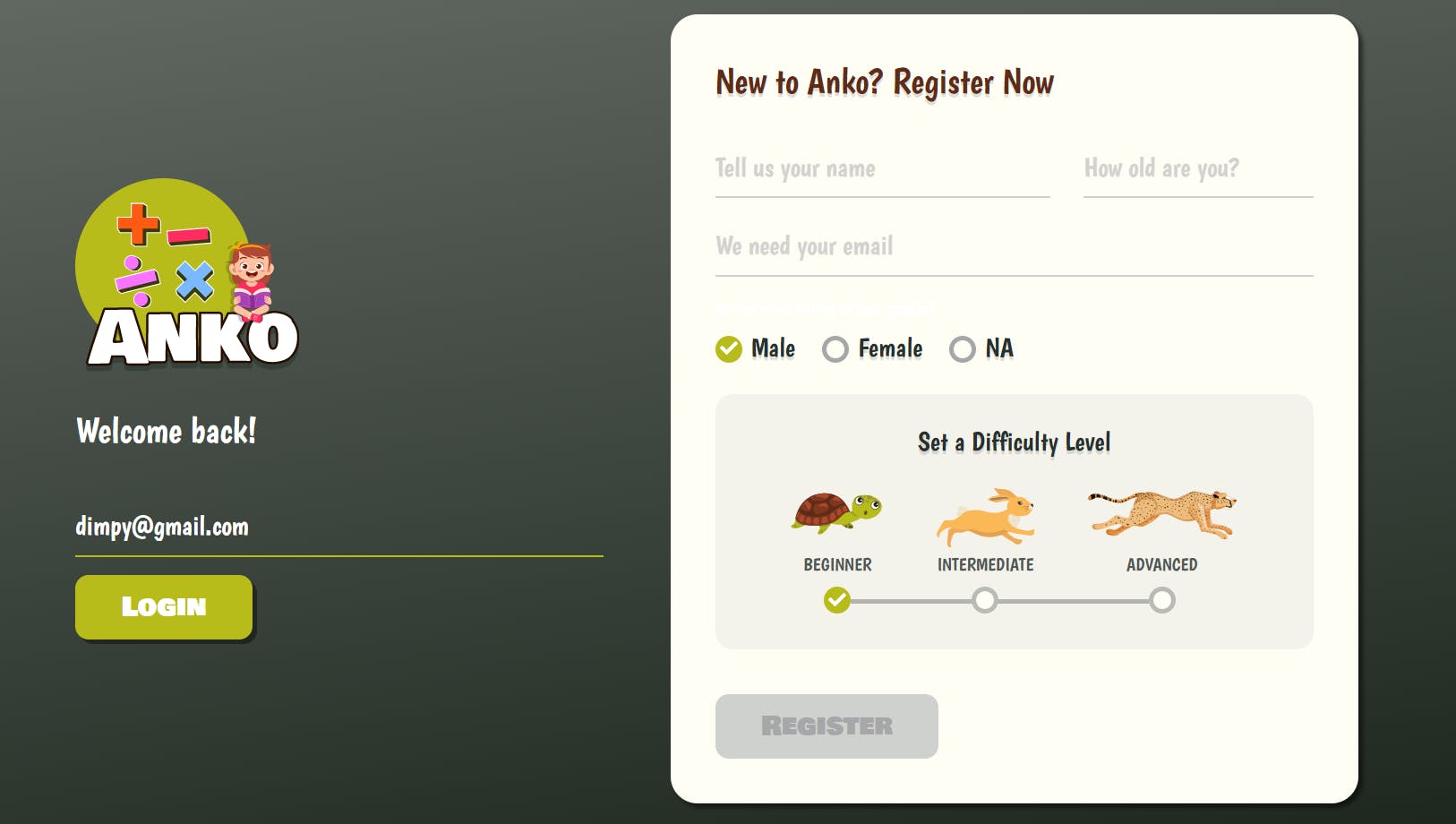
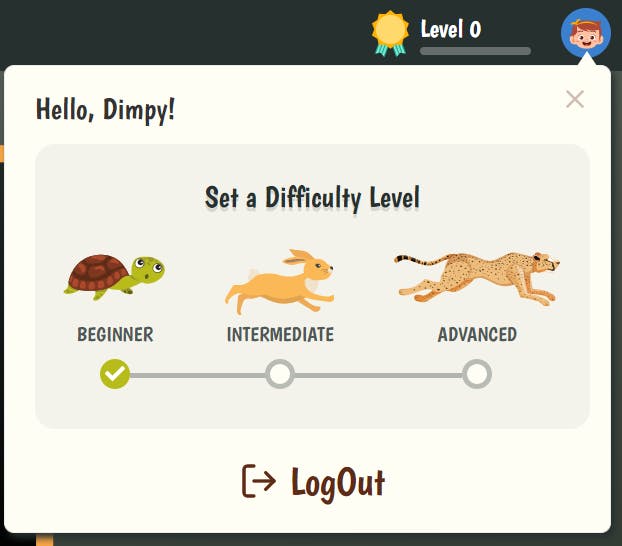
First is the Signup screen for registering the profile using details like name, email, age, and gender for using the app. The app will set a difficulty level automatically, but users can change it as they wish. This screen also allows a user to login if registered already.

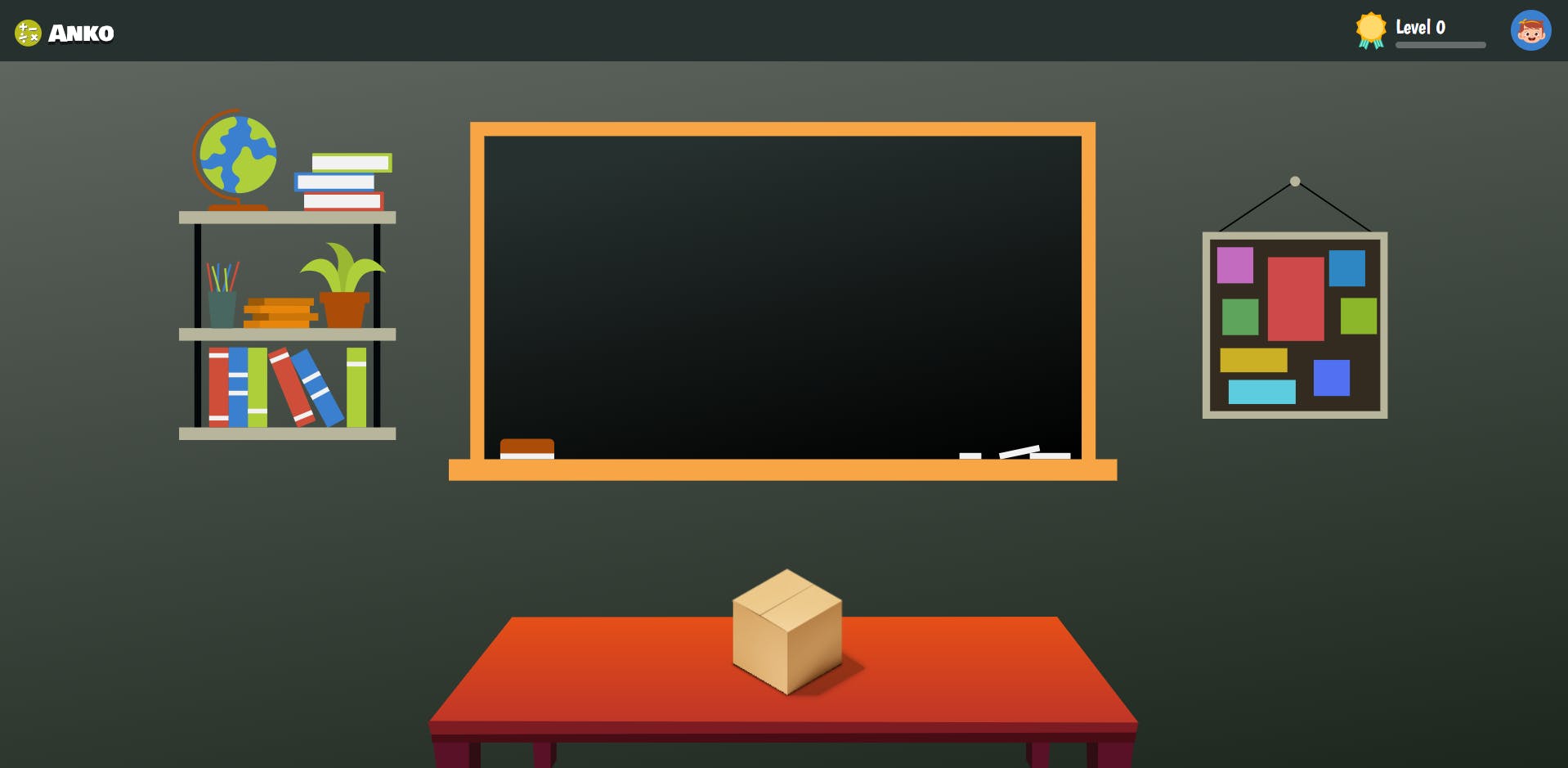
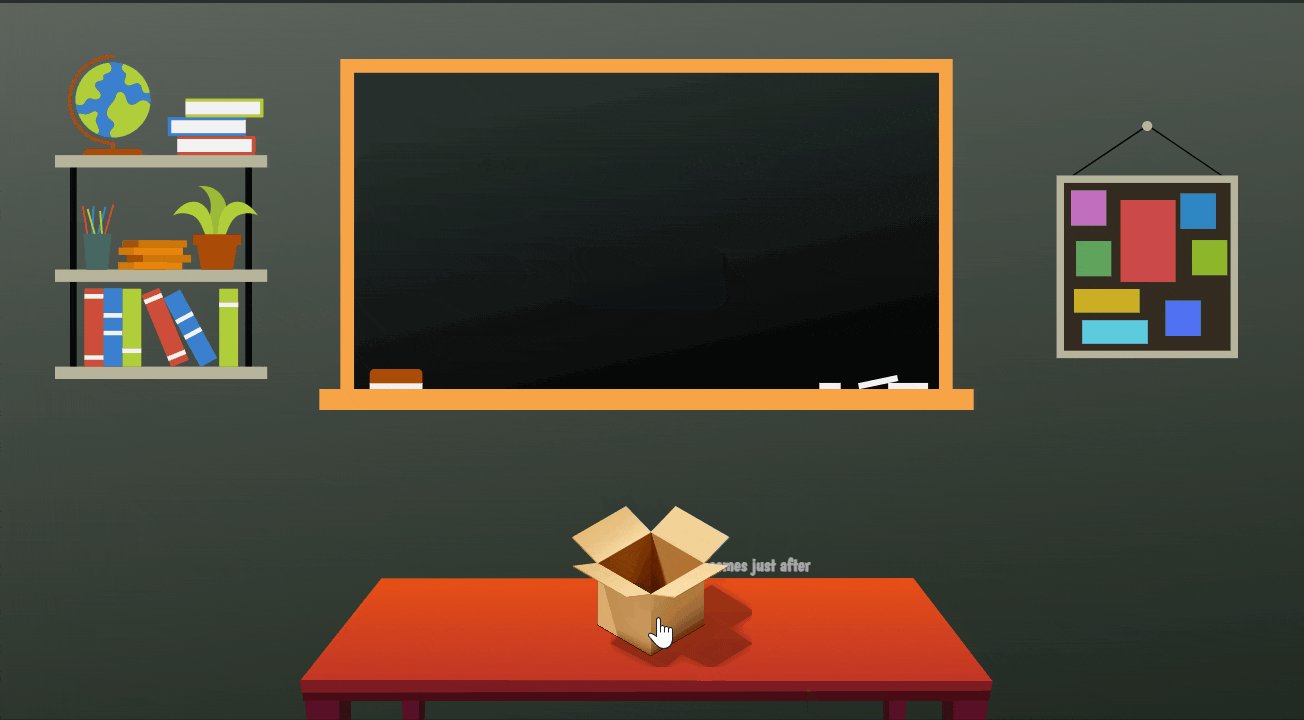
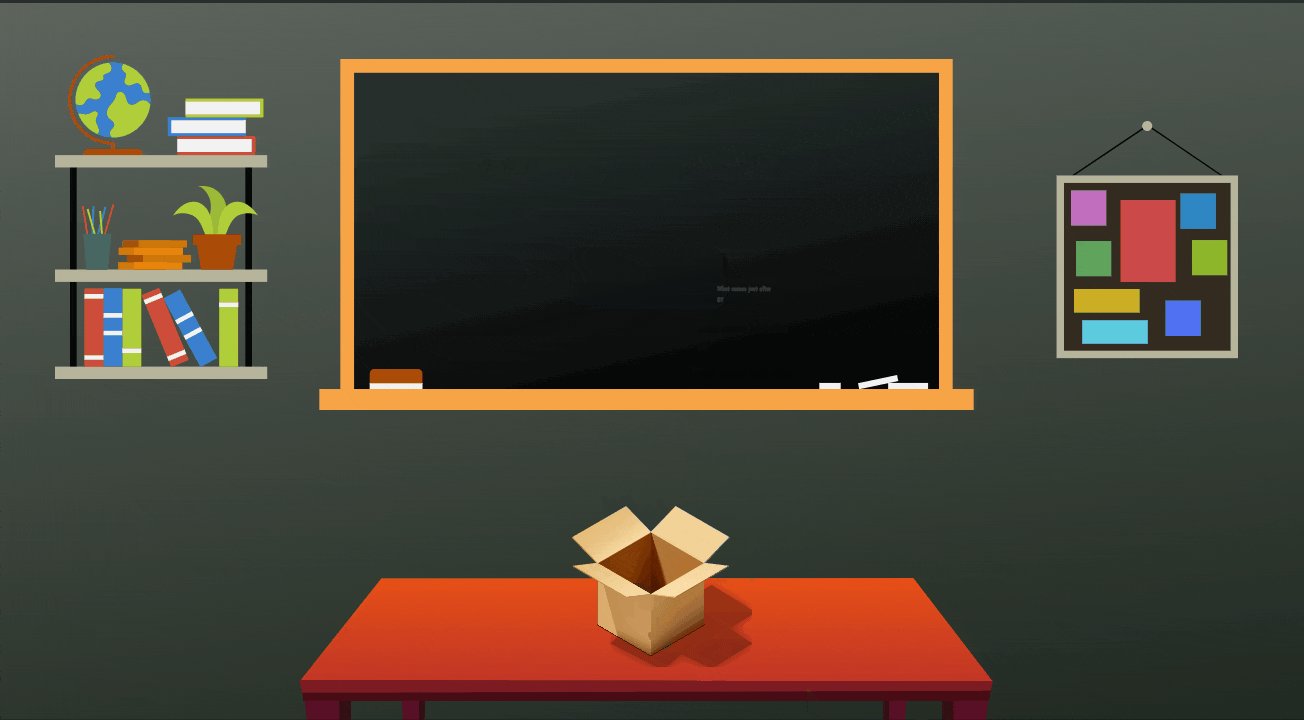
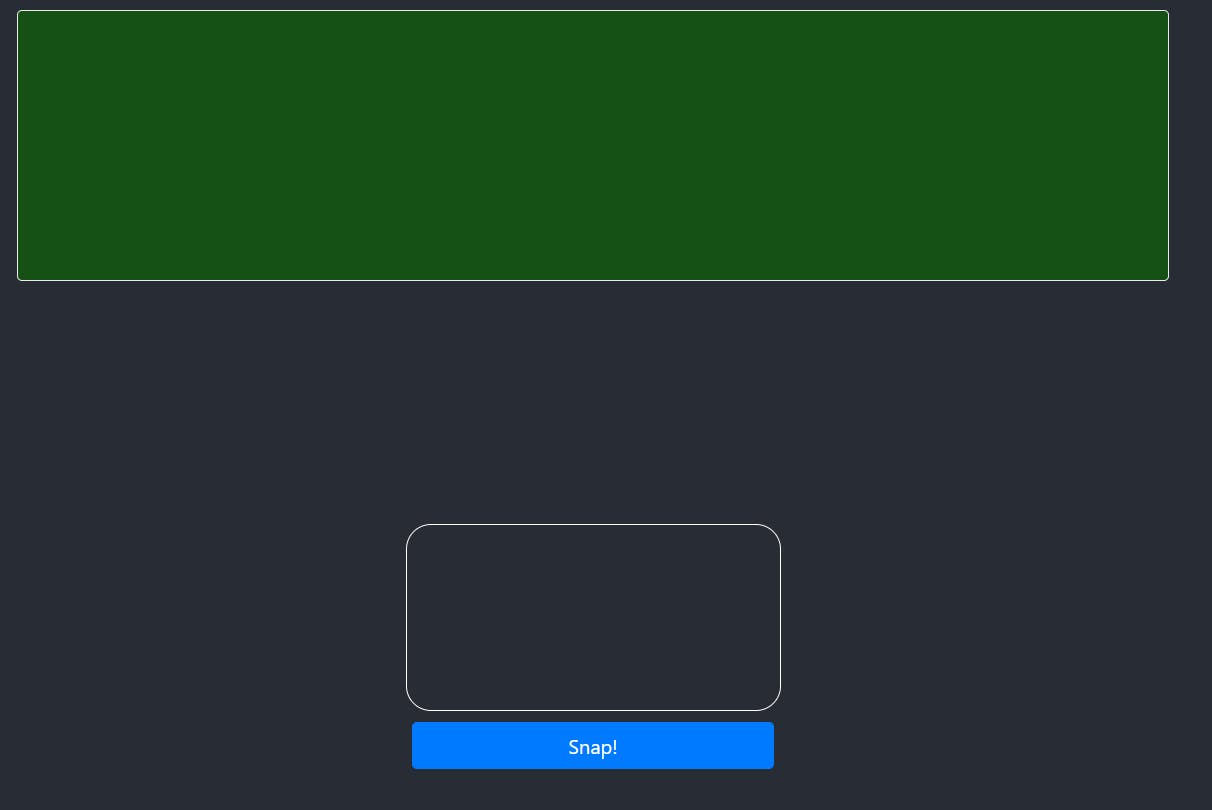
After login, the user gets a friendly environment to get started with the math quiz practices. The environment includes a blackboard, a photo, and a tiny bookshelf hanging on the wall. It's how I see things at my home!

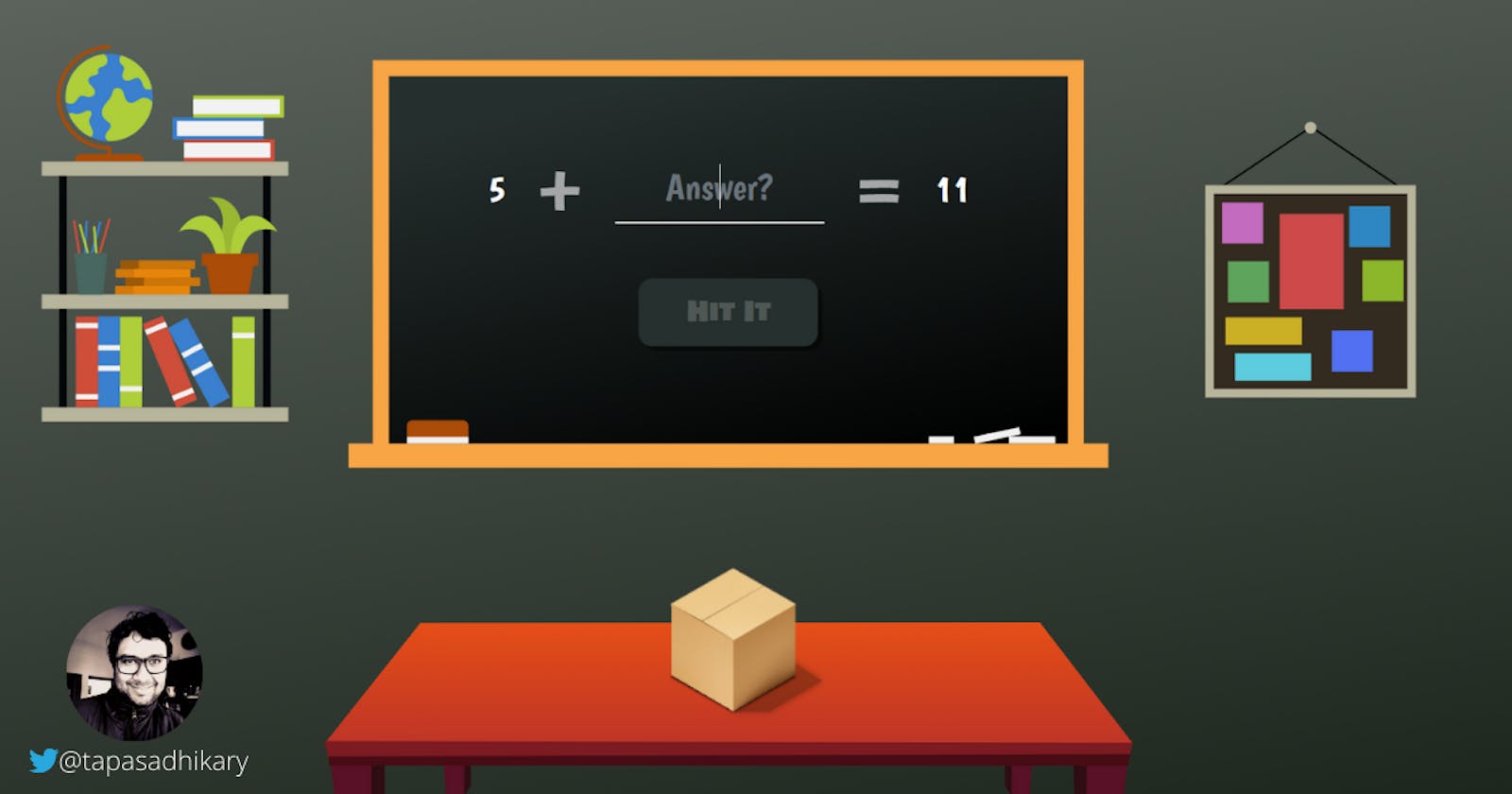
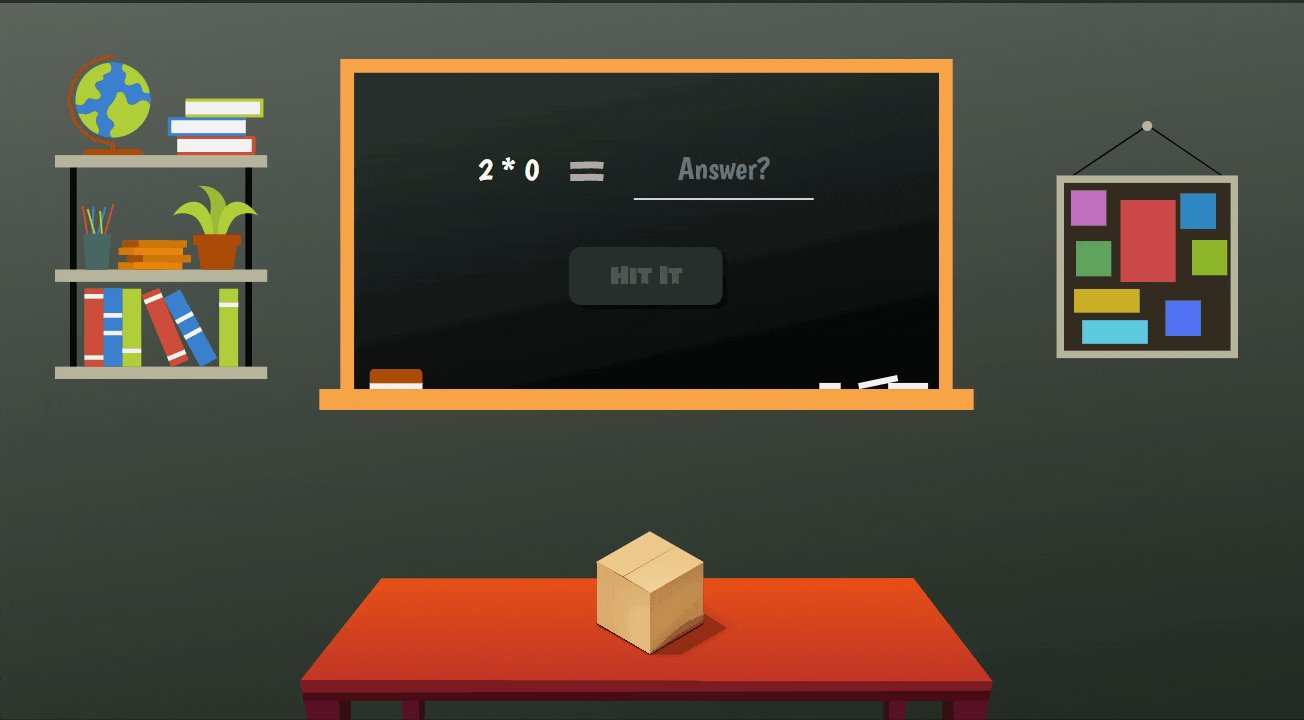
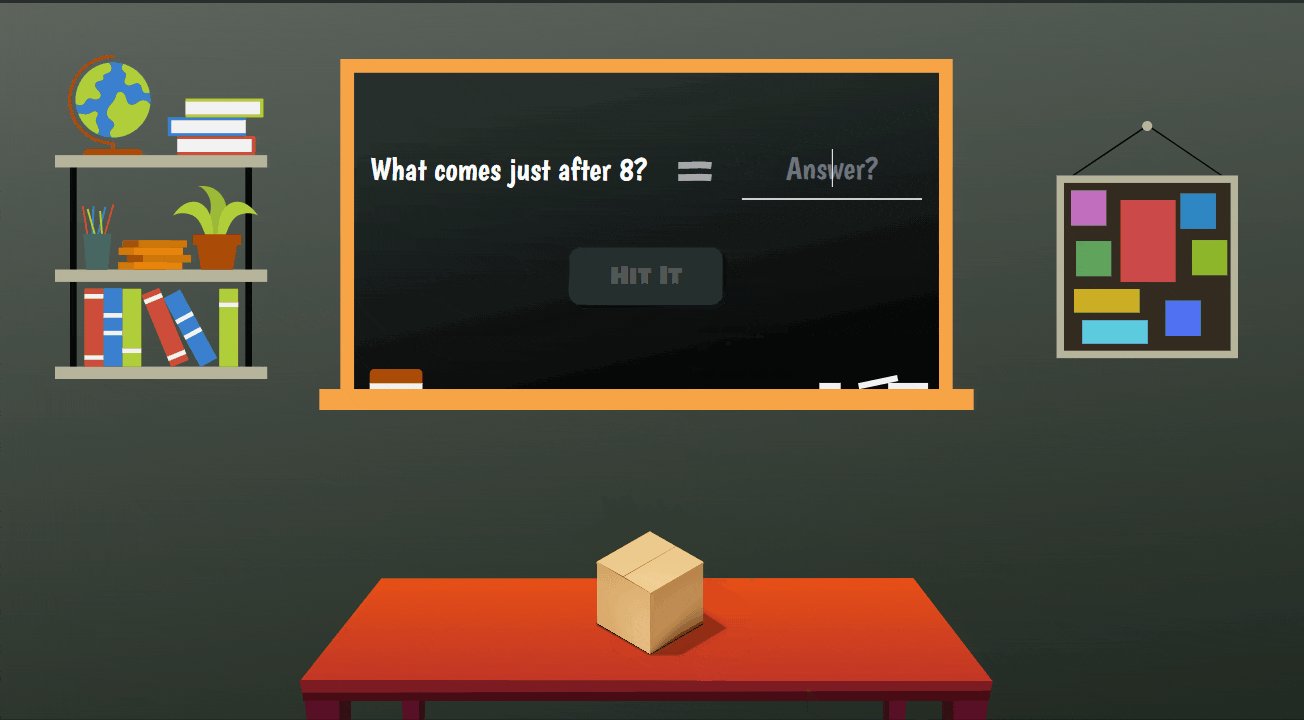
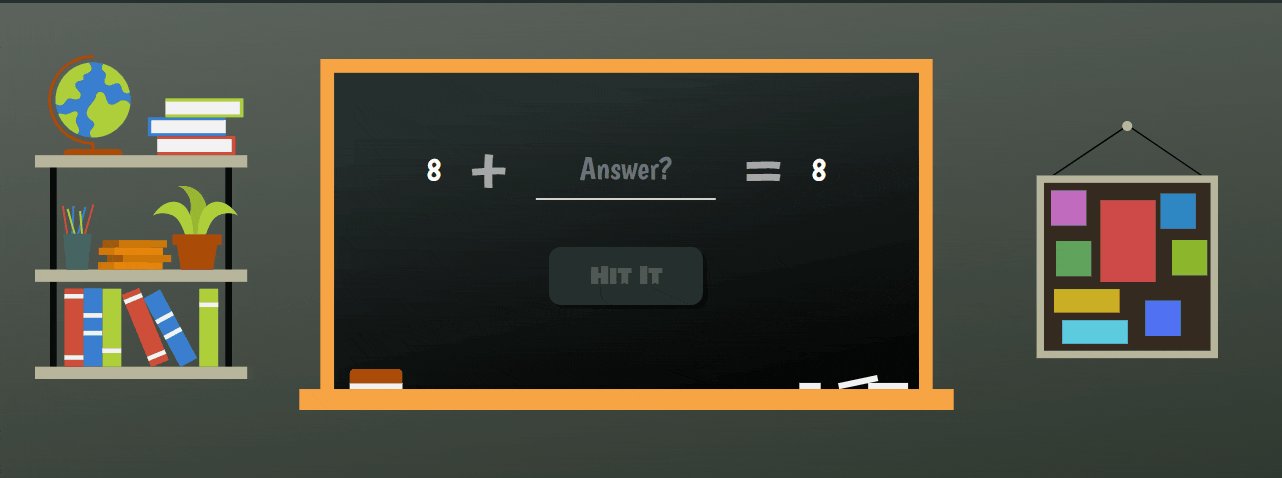
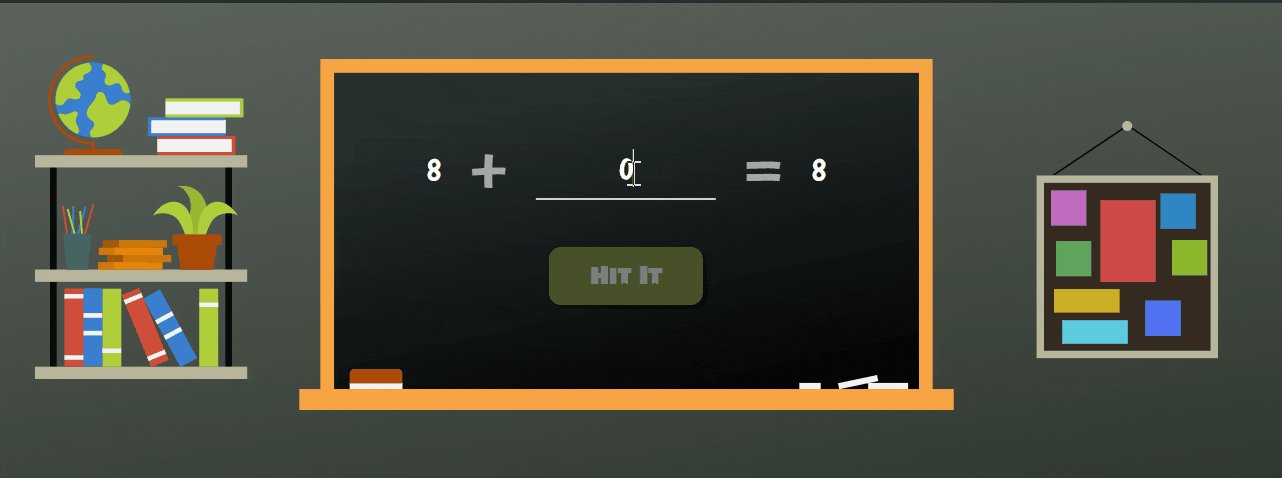
There is a magic box kept on the table. The user snaps (a fancy name of a tap or click) to take out a random math quiz. Look at that! The quiz travels to the blackboard and waits for the right answer.

The user gets an acknowledgment of the right and wrong attempt. A right attempt always comes with appreciation and motivating words.

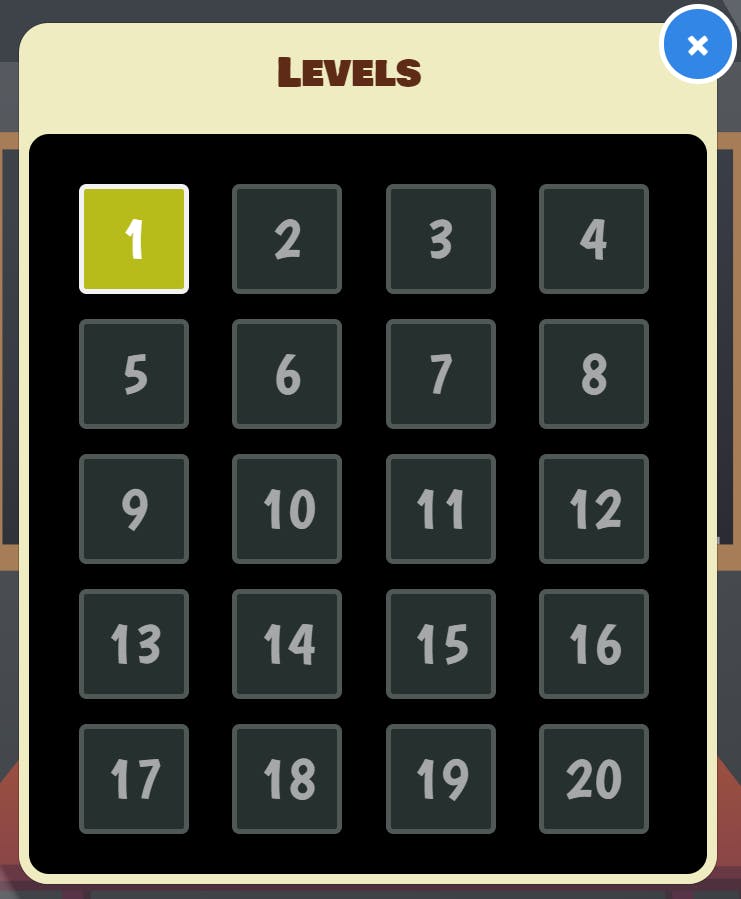
Every right answer can get the user a point. Earning every 10 points helps the user to cross a level. The tiny progress bar at the top navbar helps to track the progress.

As of now, there are 20 levels to achieve in total.

The setting popup helps the user to alter the difficulty level at any point in time. It also includes a link to Logout from the application.

A few more key points,
ANKOsupports responsiveness. It means users can use it on tablets, mobiles like hand-held devices using a browser.- There is no back-end yet. The browser localstorage persists the data such that you have the feeling of starting from where you left off.
- The prototype may have plenty of bugs!
Let's Talk about Technologies
I have used the followings so far,
- React(Of course, JavaScript)
- CSS
- react-bootstrap
- animate.css
- Styled-Components
- Browser's Localstorage
- A homegrown JavaScript-based Quiz Engine. None of the quizzes are hard-coded or dictionary-driven. They all get generated at the run time using algorithmic logic.
- AWS Amplify
Plan, Program, and the Execution
The Create-React-App was the default choice to get started with a React-based application. The next thing was to create a couple of DIVs and a button to prepare the app's initial page.

The top rectangle is styled to look like a Blackboard, and the below one a Table. How to do that? That's where CSS comes into play. The board, table, box, etc., are the SVG elements added to the respective UI elements using CSS.
The next part was to get the animation done. I had learned about CSS animation while creating a photo gallery a while back. With that knowledge, I could incorporate animate.css into the app.
Finally, created a Quiz Engine which can produce random mathematics quizzes on demand. The engine can produce different types of Quizzes. So far I have incorporated basic arithmetic, fill-in-the-gap, comparisons, and what comes before/after types. The engine is declarative and pluggable in nature to introduce a new quiz type without touching the base framework.
Hosting, Publishing, and the App URL
I'm presently hosting the app on AWS Amplify. I have used the manual publishing option to manage the app updates periodically. Getting started with Amplify was like a Cake Walk! This tweet summarizes all that you need to do.
Please feel free to access the app and play around.
Your Feedback Matters
Do you like it so far? Do you have a few words to say or let me know how do you feel about it? I'll appreciate it if you can take a couple of minutes to fill this tiny feedback form. It's always great to know, you care!
Where to Go from Here?
Yes, I've got a few plans.
- First, to make the project
open-sourceafter a few clean-ups. I am hoping to get source code contributors to this project to manage and maintain it. - I have a long list of features in mind. Next is to prioritize them and create a pipeline.
- There are at least 4 blog article ideas I'm looking forward to sharing with the Dev Community. That will summarize the technical part of it.
- How about submitting it to the
Product Huntsomeday?
That's All. Please do not hesitate to share your feedback. If you enjoyed this article or found it helpful, let's connect. You can find me on Twitter(@tapasadhikary) sharing thoughts, tips, and code practices. You may also like,